HOW TO FLEXBOX
What is Flexbox?
 The Flexible Box Module, also known as Flexbox, was designed as a one-dimensional layout model This allows for users to have space distribution between items & alignment capabilities. As a one-dimensional layout model, flexbox deals with layouts one at a time (row vs. column).
The Flexible Box Module, also known as Flexbox, was designed as a one-dimensional layout model This allows for users to have space distribution between items & alignment capabilities. As a one-dimensional layout model, flexbox deals with layouts one at a time (row vs. column).
PROPERTIES FOR THE PARENT (FLEX CONTAINER)
- display
- flex-direction
- flex-wrap
- flex-flow
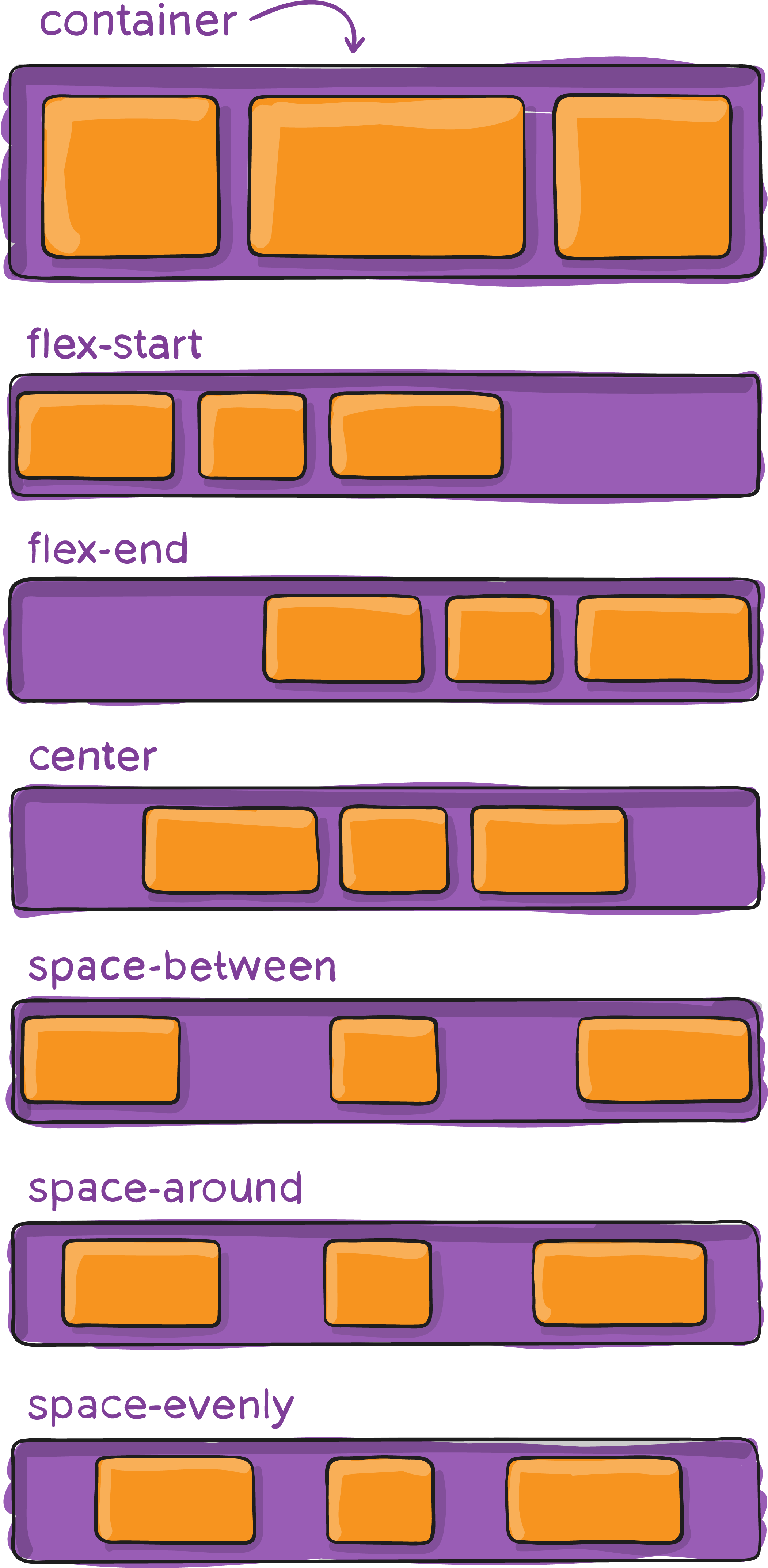
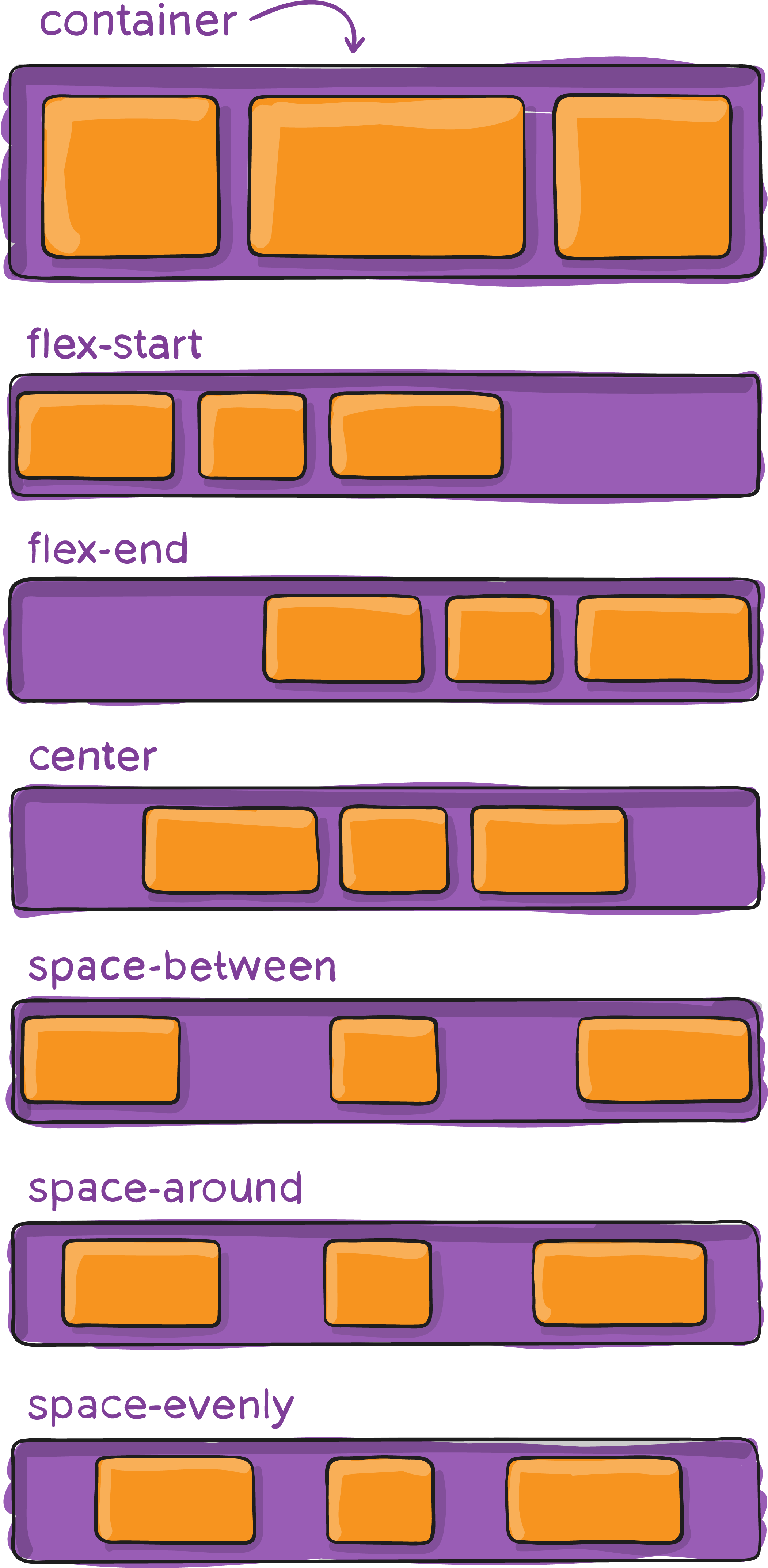
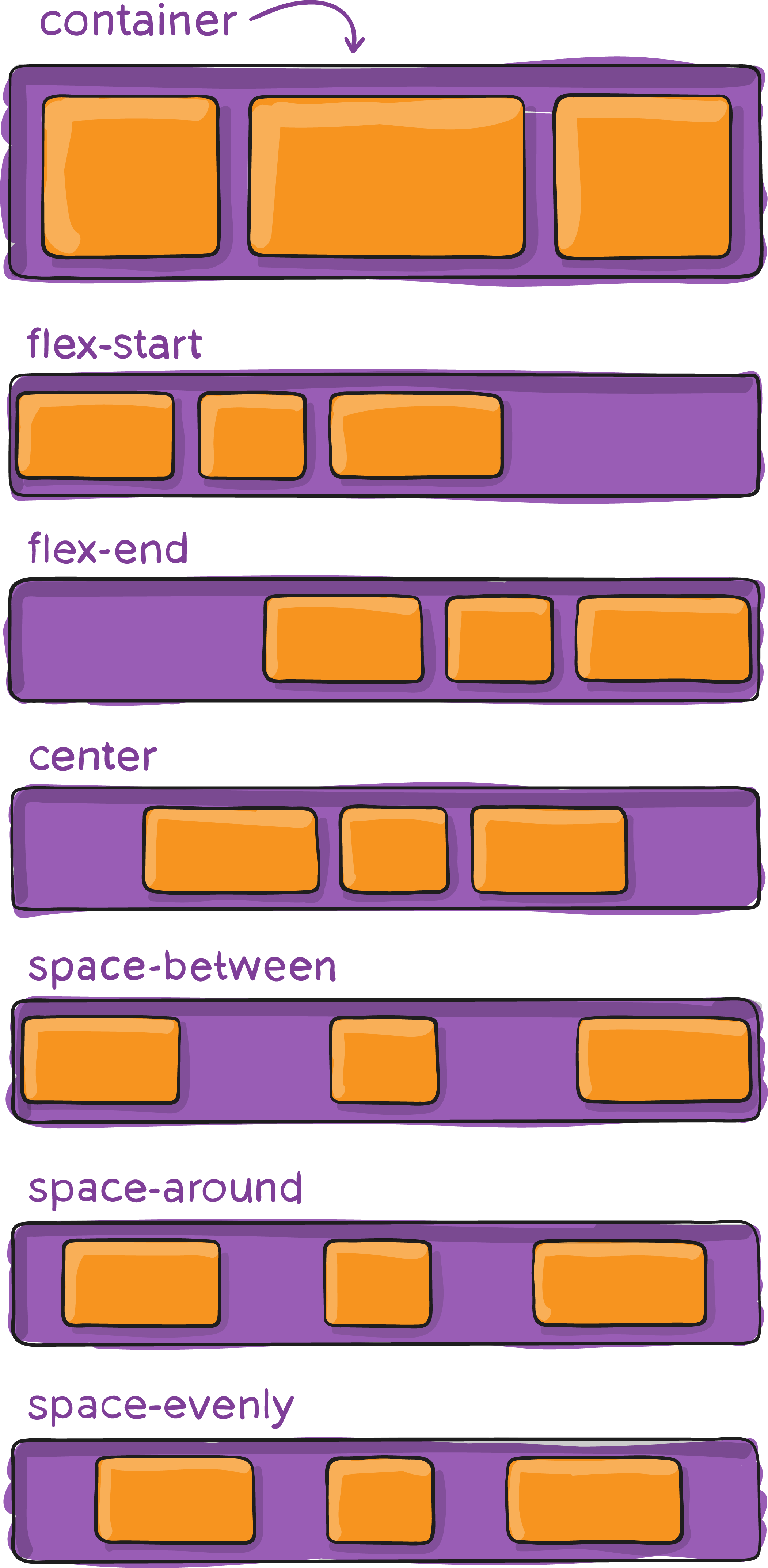
- justify-content
- align-items
- align-content
For a step-by-step tutorial on the various values you could use for each of these properties, view my slides!