


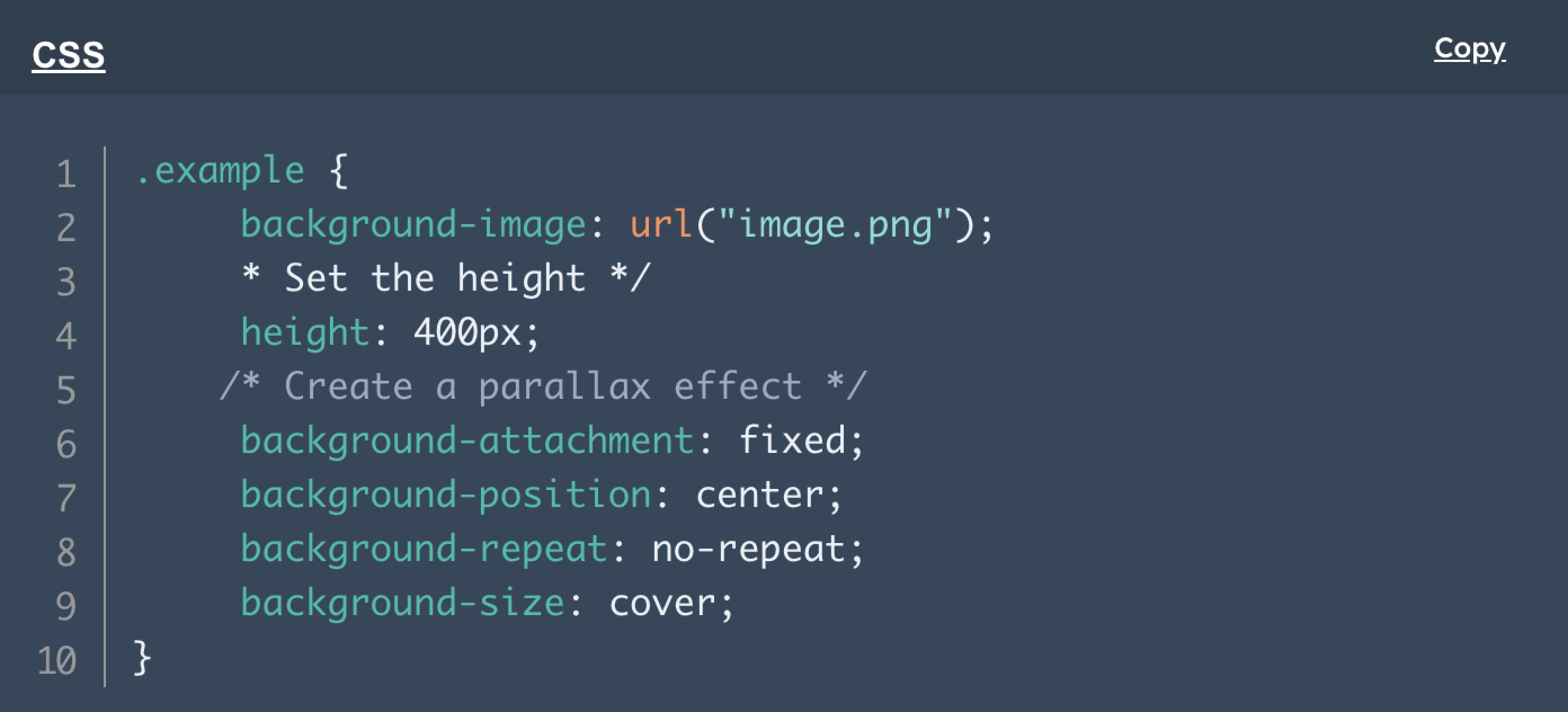
You'll use this property to create the parallax scrolling effect: background-attachment: fixed.
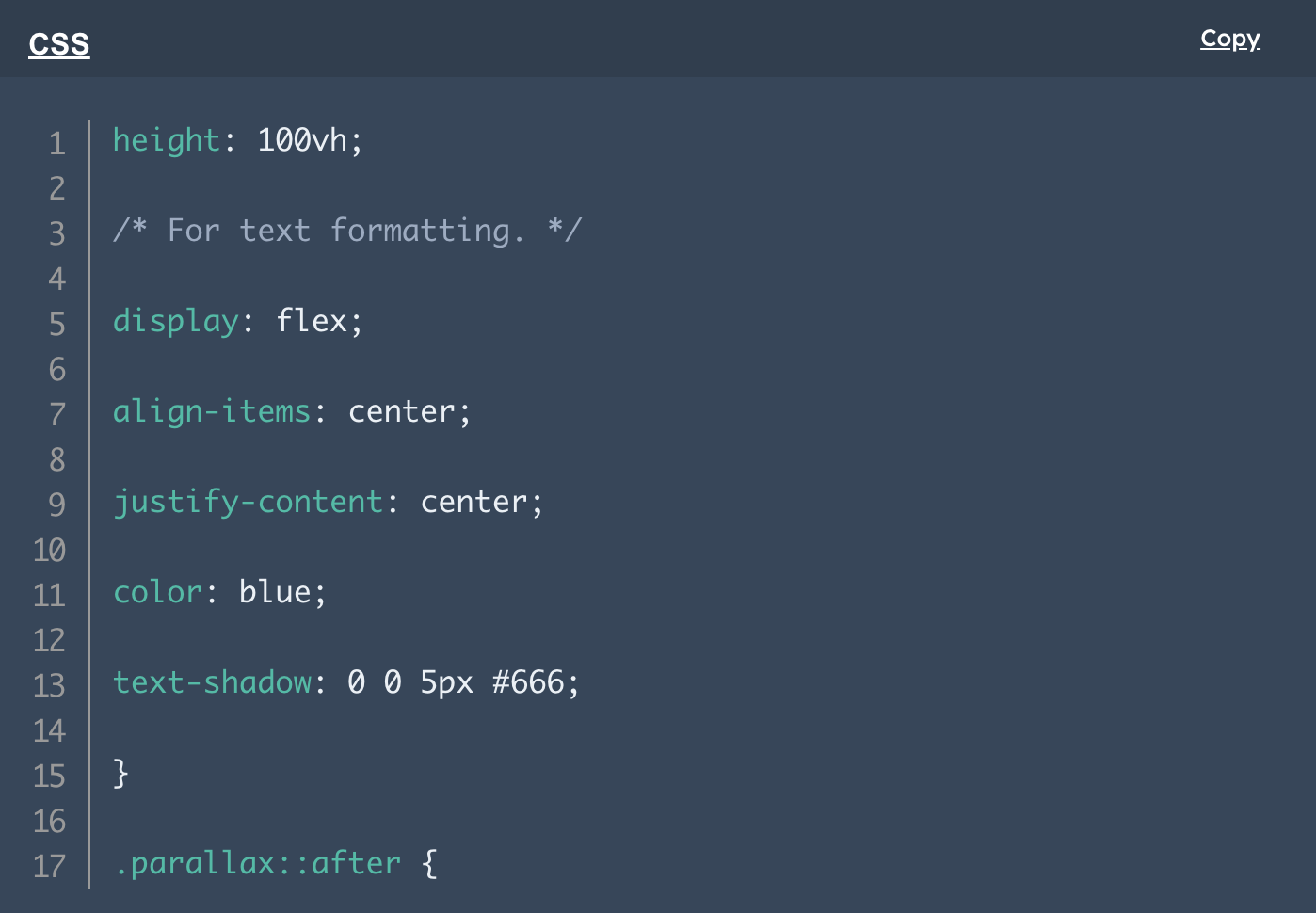
Here's a basic CSS code snippet for creating a parallax effect:

Alternatively, instead of setting a specific height in terms of pixels, you can also set height to 100% (which then corresponds to image's height).
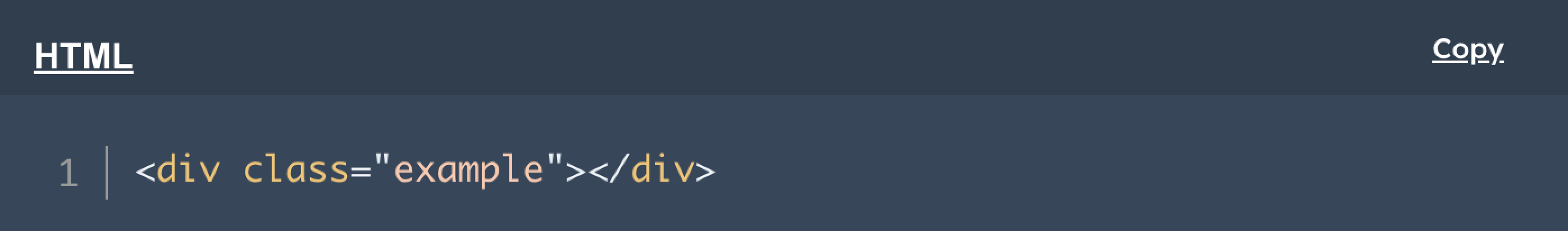
Within your HTML code, the container element used is:

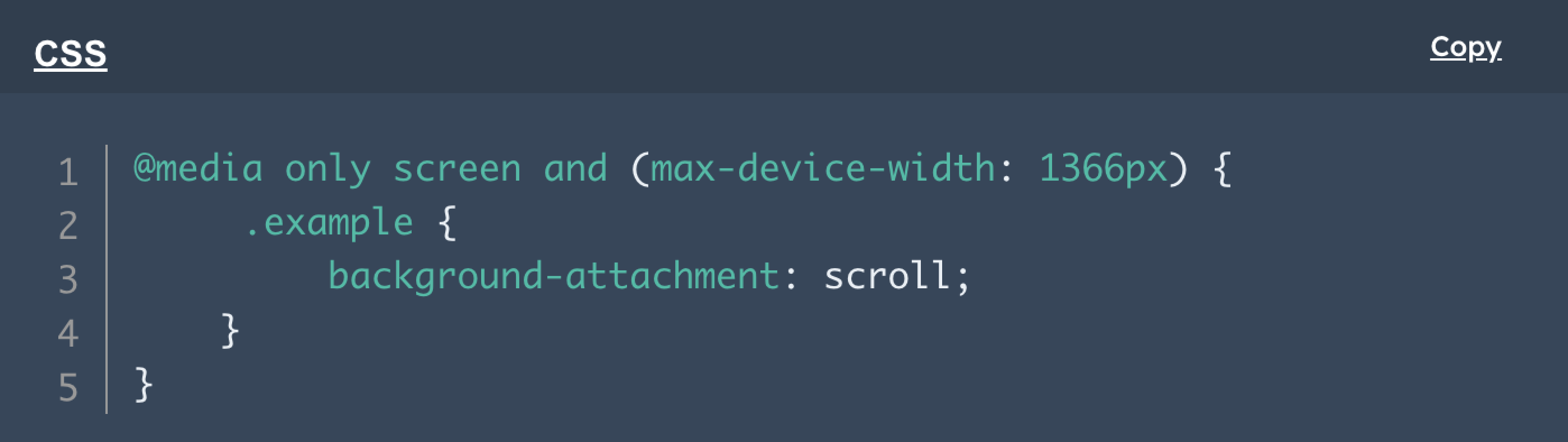
Once you start playing around with this code, you'll quickly realize that background-attachment: fixed will often cause problems with mobile versions of your website.
There is an easy fix for that by adding a media query.

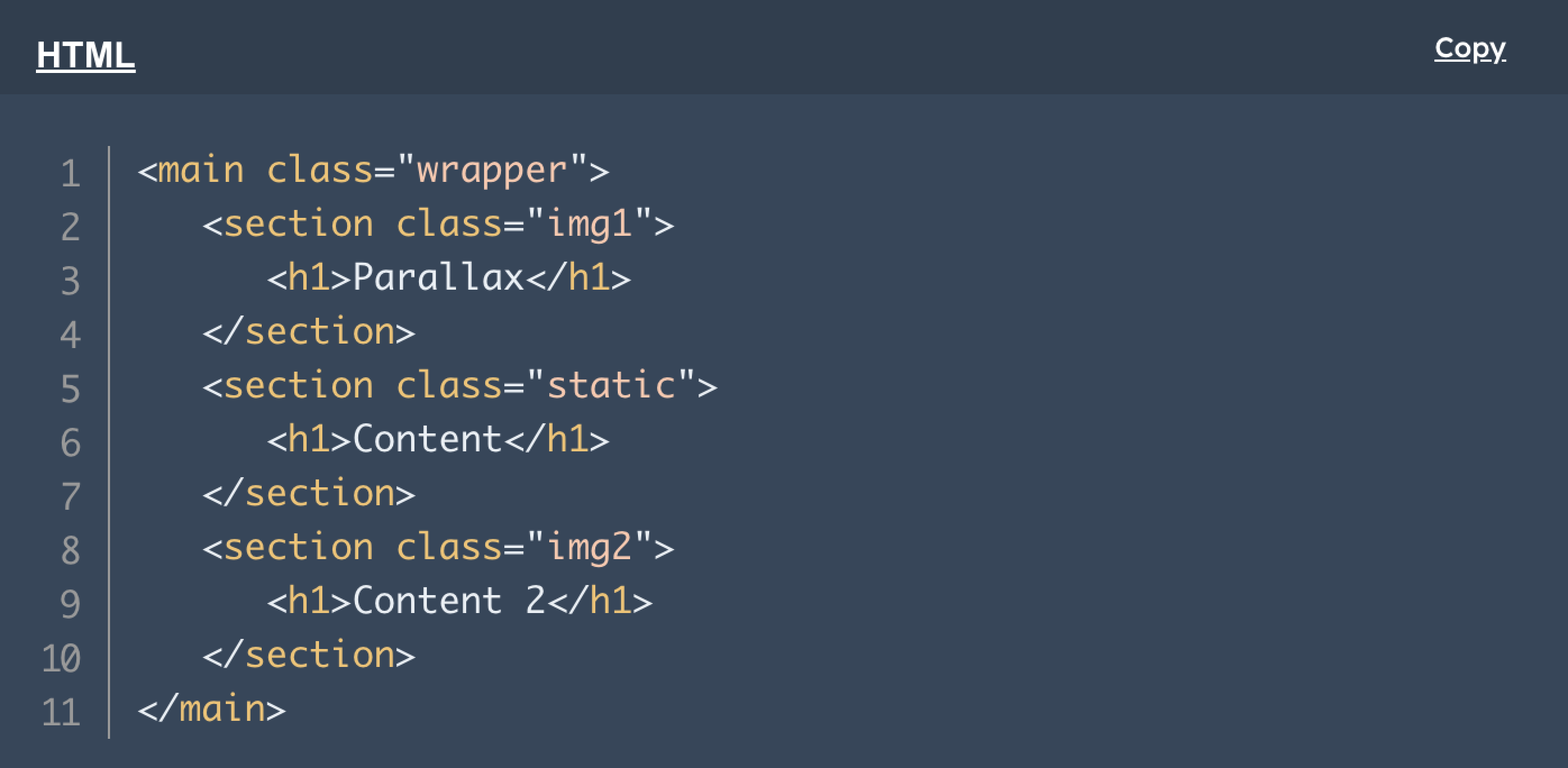
There's an alternative way of creating the parallax scrolling effect: with a page wrapper and a static section.

The wrapper contains the perspective and scroll properties for the whole page, while the static section is the background to demonstrate the parallax.
Parallax adds the ::after pseudo-element to the background image, as well as the transform element needed for the parallax effect.
In this code, section is referring to the size, display, and text properties which are not usually relevant to the parallax. Additionally, it's worth noting that img identifies the background image for each section.
The CSS code required to achieve this effect is a bit more lengthy.
Here's what you need to include and why:

Scaling the images adds a horizontal scrollbar and you'll have to disable overflow-x to get rid of it.

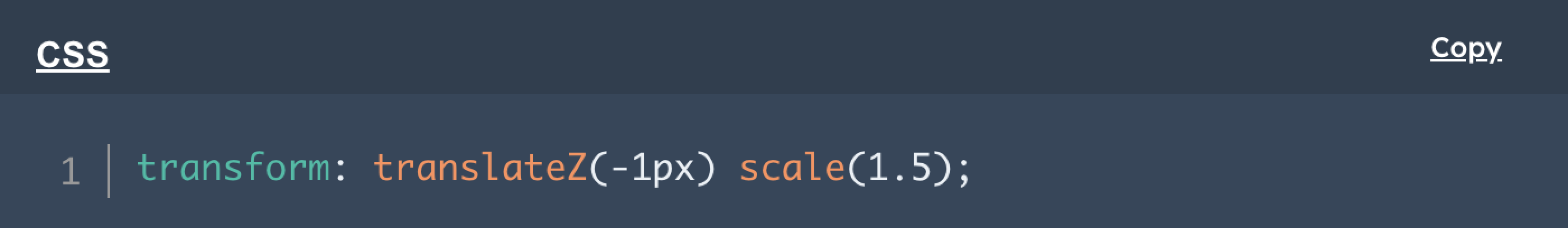
The following 2px refers to the simulated distance between the transformed objects and the viewpoint.

Setting position: relative; creates absolute positioning between child and parent elements.

You must set a specific height for the container but the value is irrelevant.

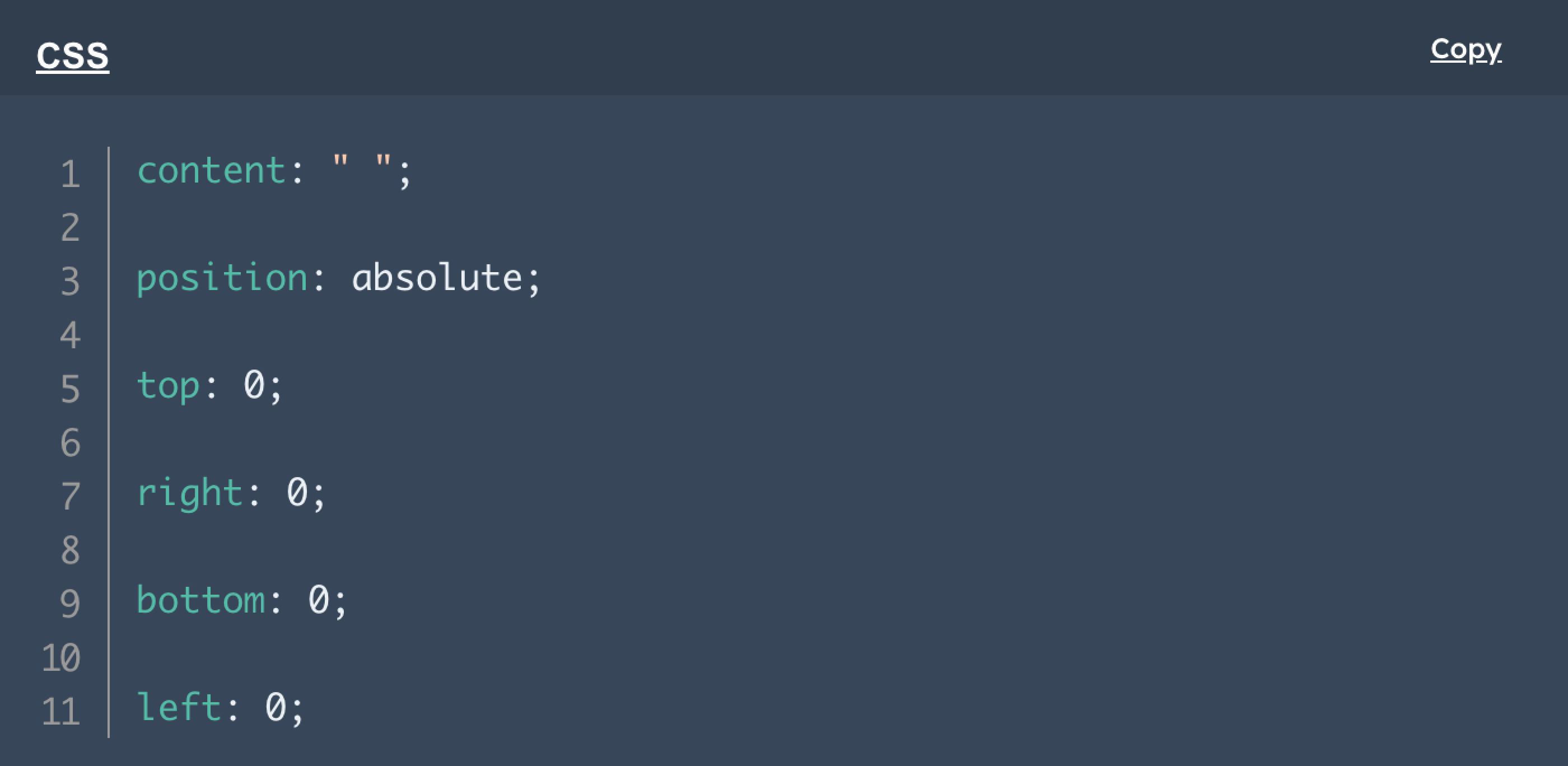
Here's where you set the position and display details for the pseudo-element.

Next, you have to move the pseudo-element away from the viewport, then scale it up again to fill the viewport back up.

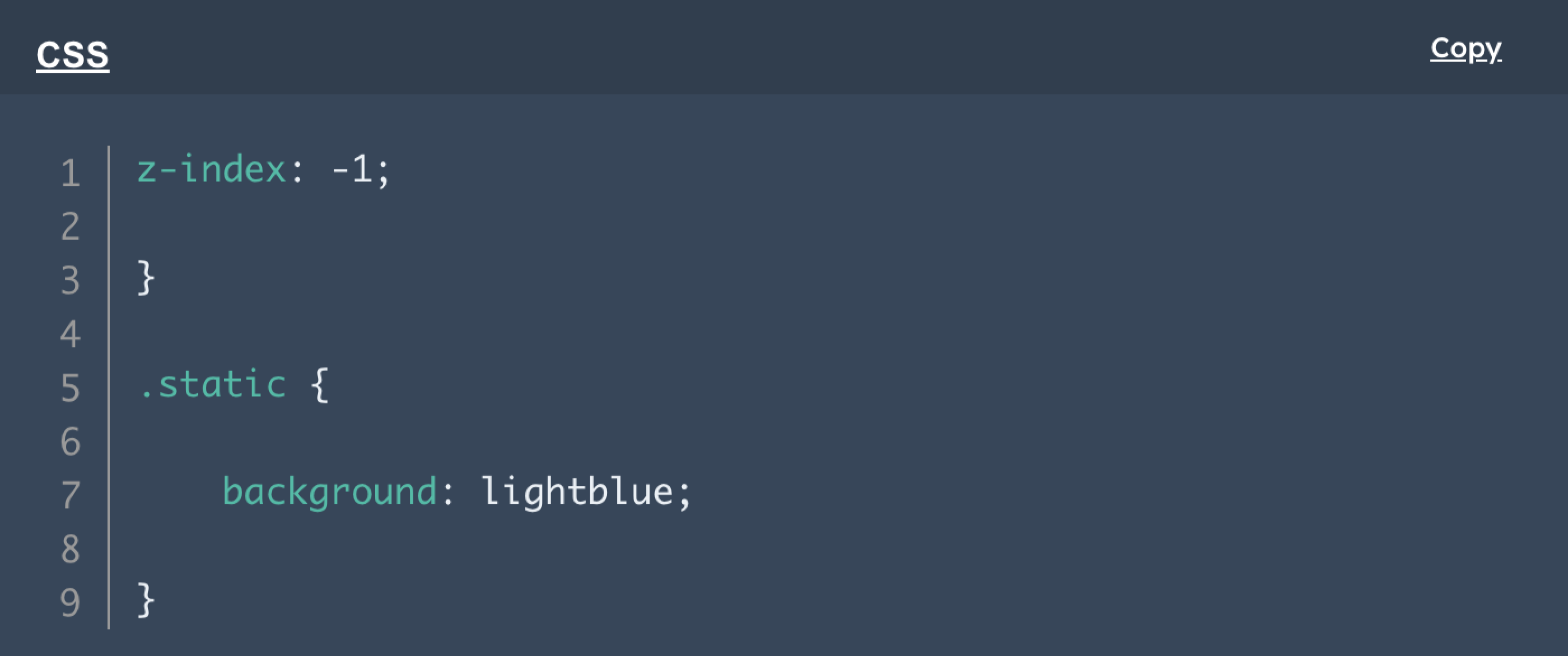
Background-size forces the image to fill the entire element.

Z-index makes it so sibling elements don't overlap.

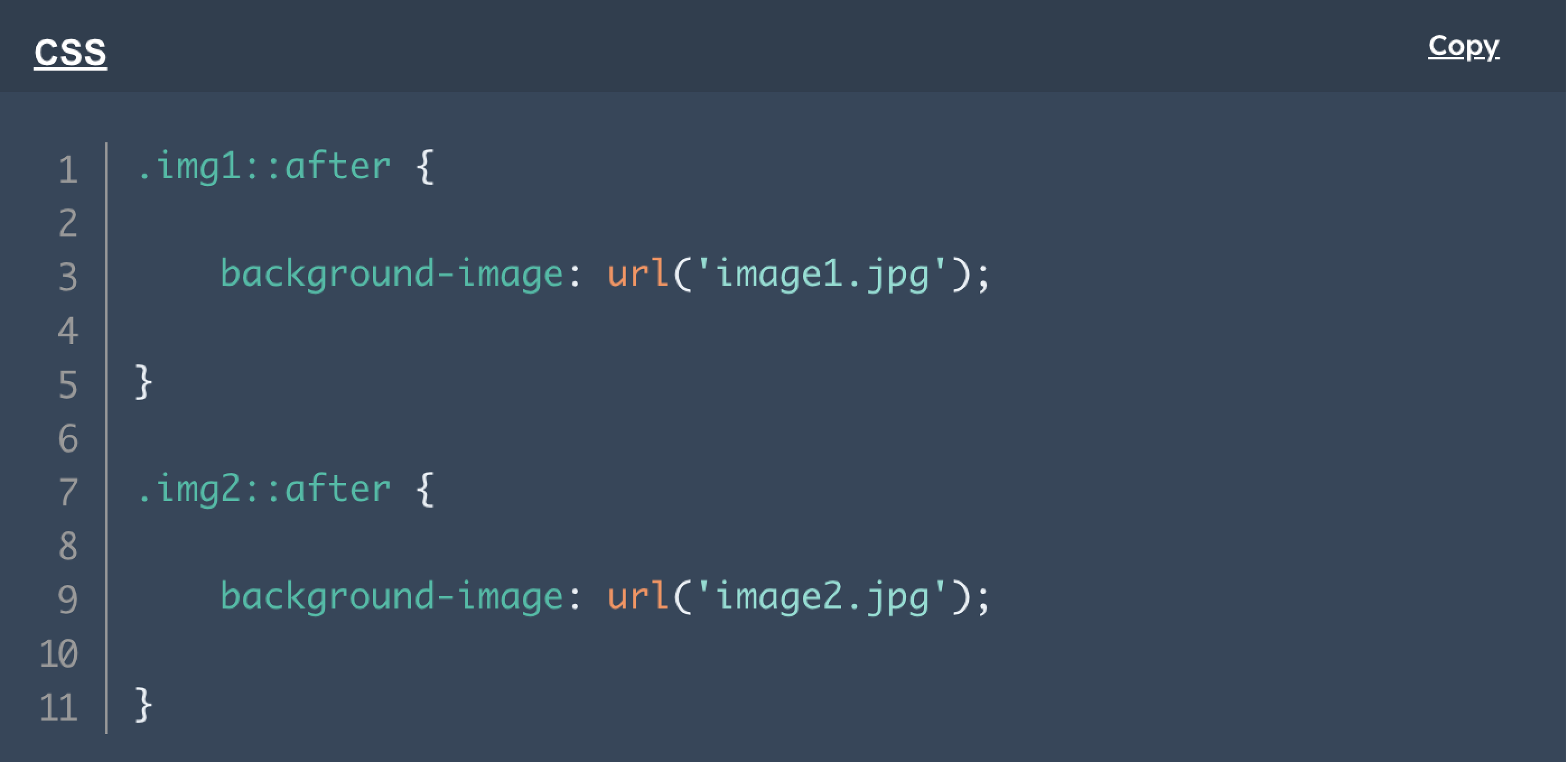
Finally, you set the background images.

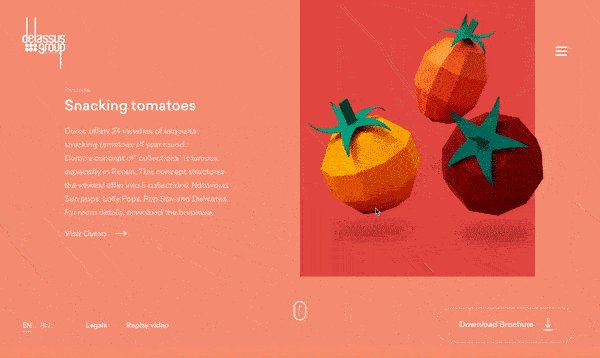
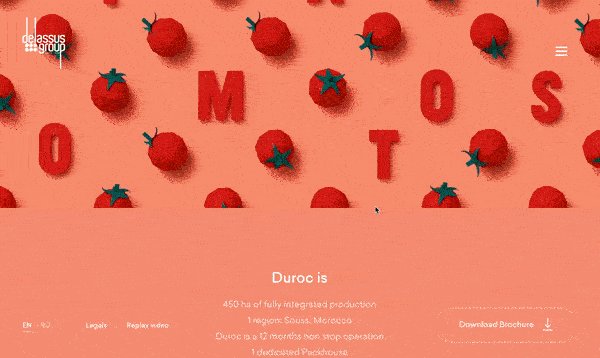
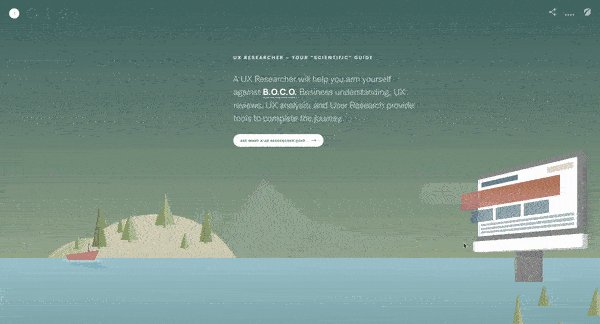
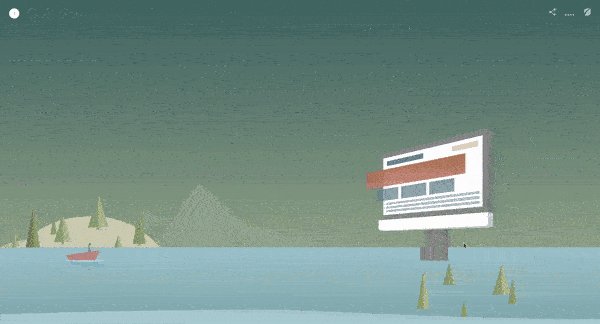
In their project titled “Defeat B.O.C.O,” the Fresh Consulting creative team takes you on a journey with a horizontal parallax scrolling design that also incorporates a vertical slide.

A powerful zooming effect can also be created with parallax scrolling. This is exactly what Beer Camp decided to do to help users focus on the most important information about its event at SXSW.

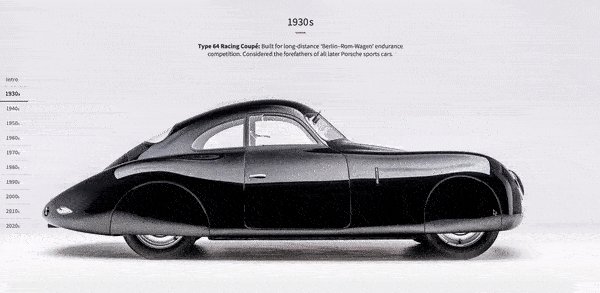
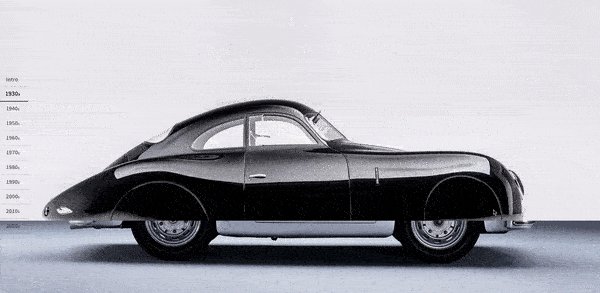
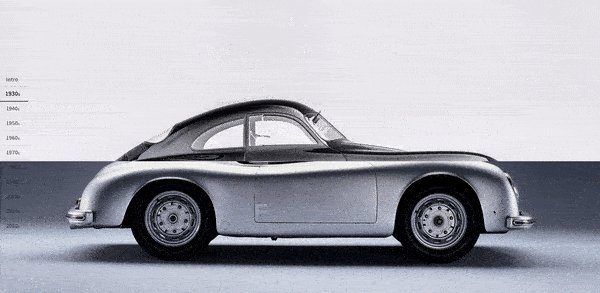
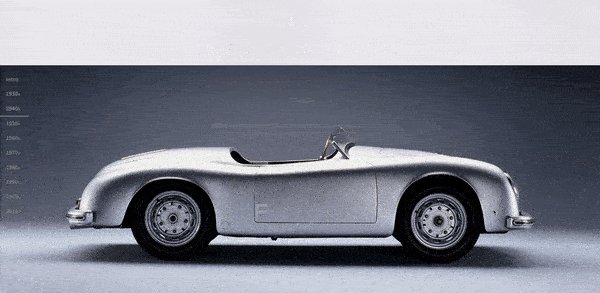
This parallax scrolling effect is especially effective because the models are perfectly lined up. As such, you seamlessly move from one to the next, seeing the changes as if they were happening in real time.