- Exercise #1: Just ASCII About Me
- Exercise #2: Getting to Know U(RL)
- Exercise #3: D for DIV: Art Forgery with CSS3
- Project #1: Narrative Scrolling
- Project #2: Image Essay Gallery
- Project #3: Web Portfolio
- CSS Anchor button Tutorial
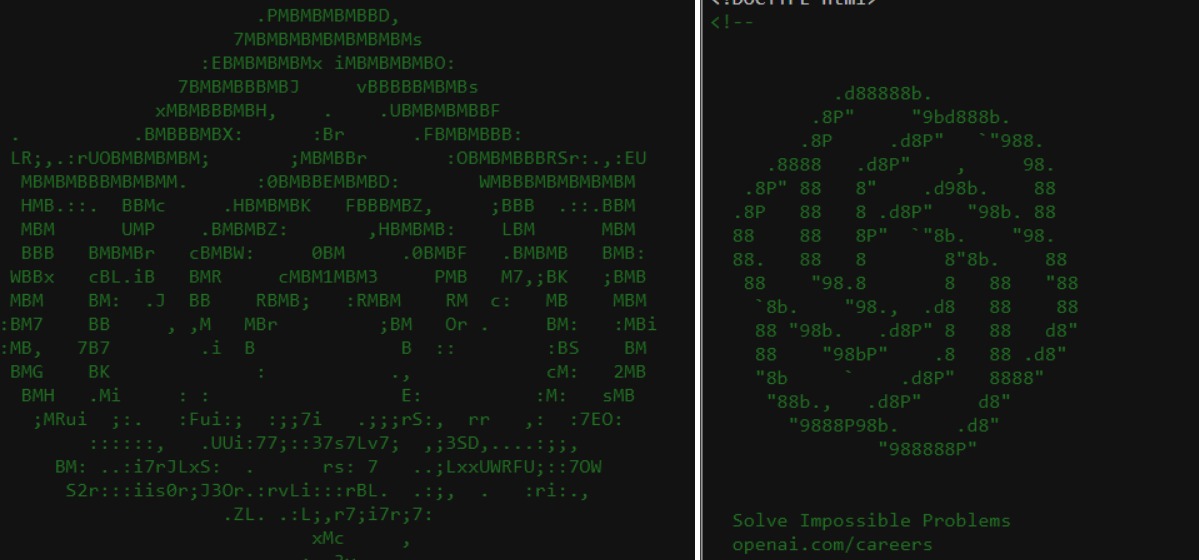
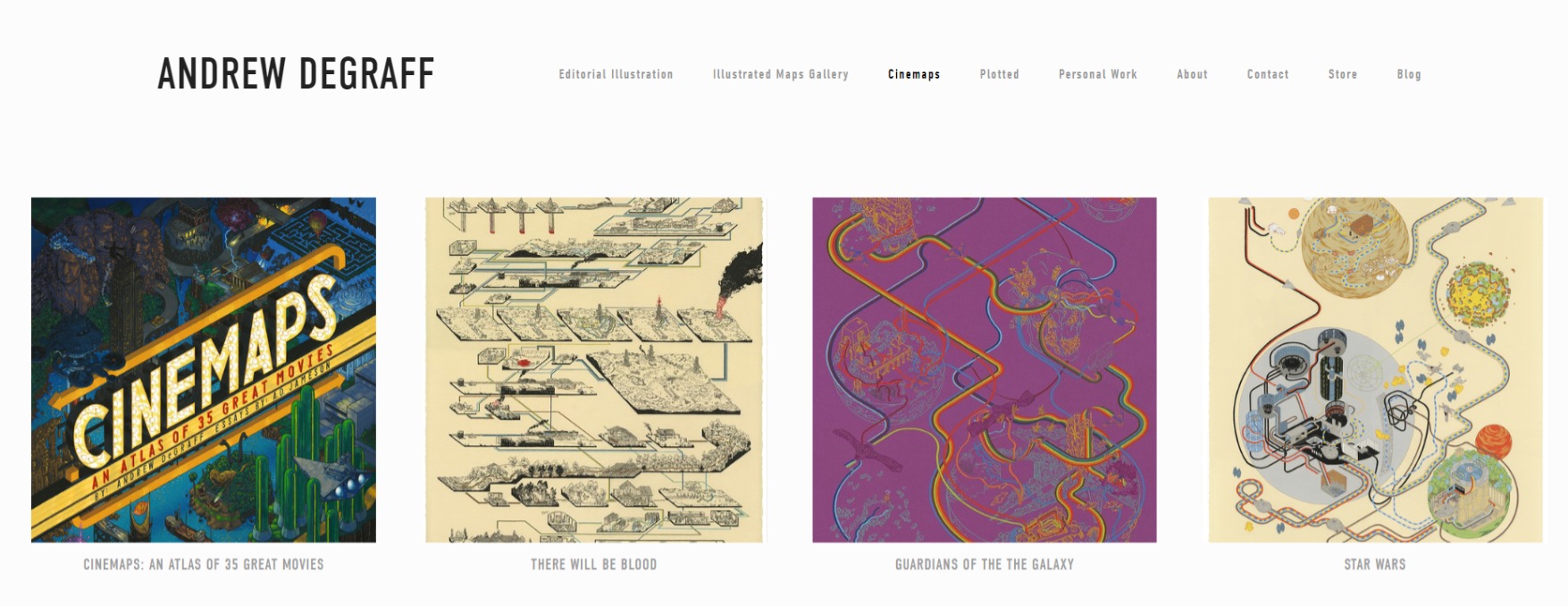
 ASCII logos are hidden in website markup, and they are generally found inside of the comment tag near the top of the document but can live in different regions, depending on the creator. In this exercise, I identified a few sites with ASCII logos in their markup such as Art Collect, Michigan University, and more .
ASCII logos are hidden in website markup, and they are generally found inside of the comment tag near the top of the document but can live in different regions, depending on the creator. In this exercise, I identified a few sites with ASCII logos in their markup such as Art Collect, Michigan University, and more .
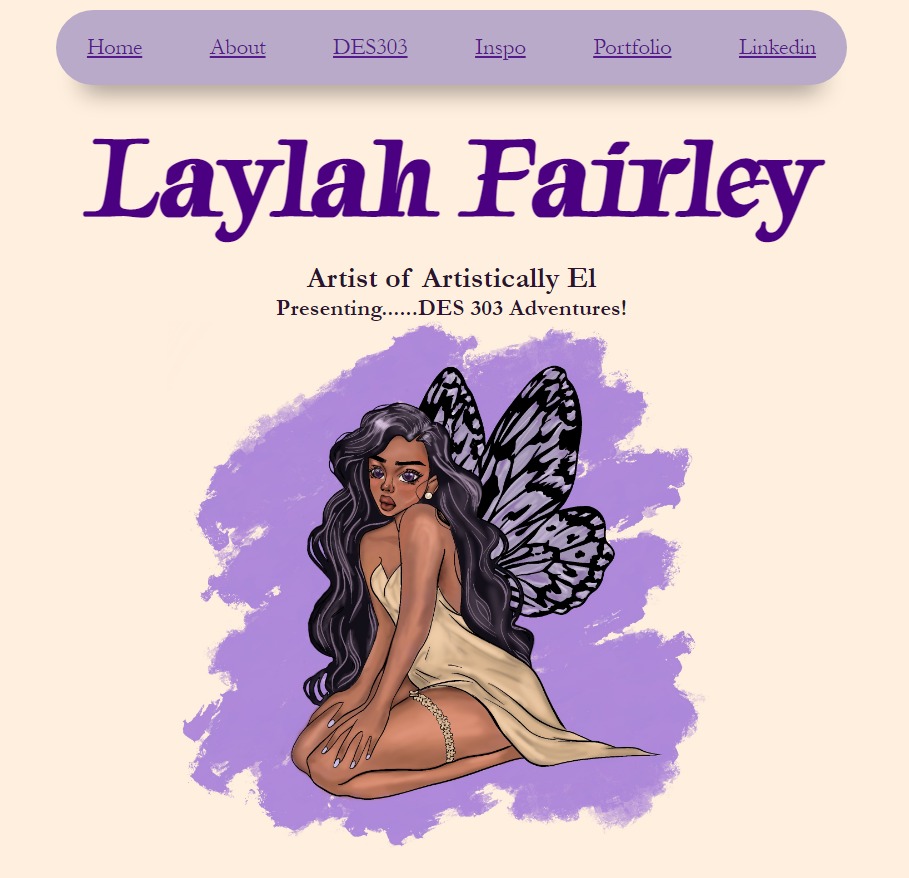
 A simple, multi-page website that provides a general introduction of myself. This exercise explores some basic information on me like favorite things, in a miniamilistic way.
A simple, multi-page website that provides a general introduction of myself. This exercise explores some basic information on me like favorite things, in a miniamilistic way.
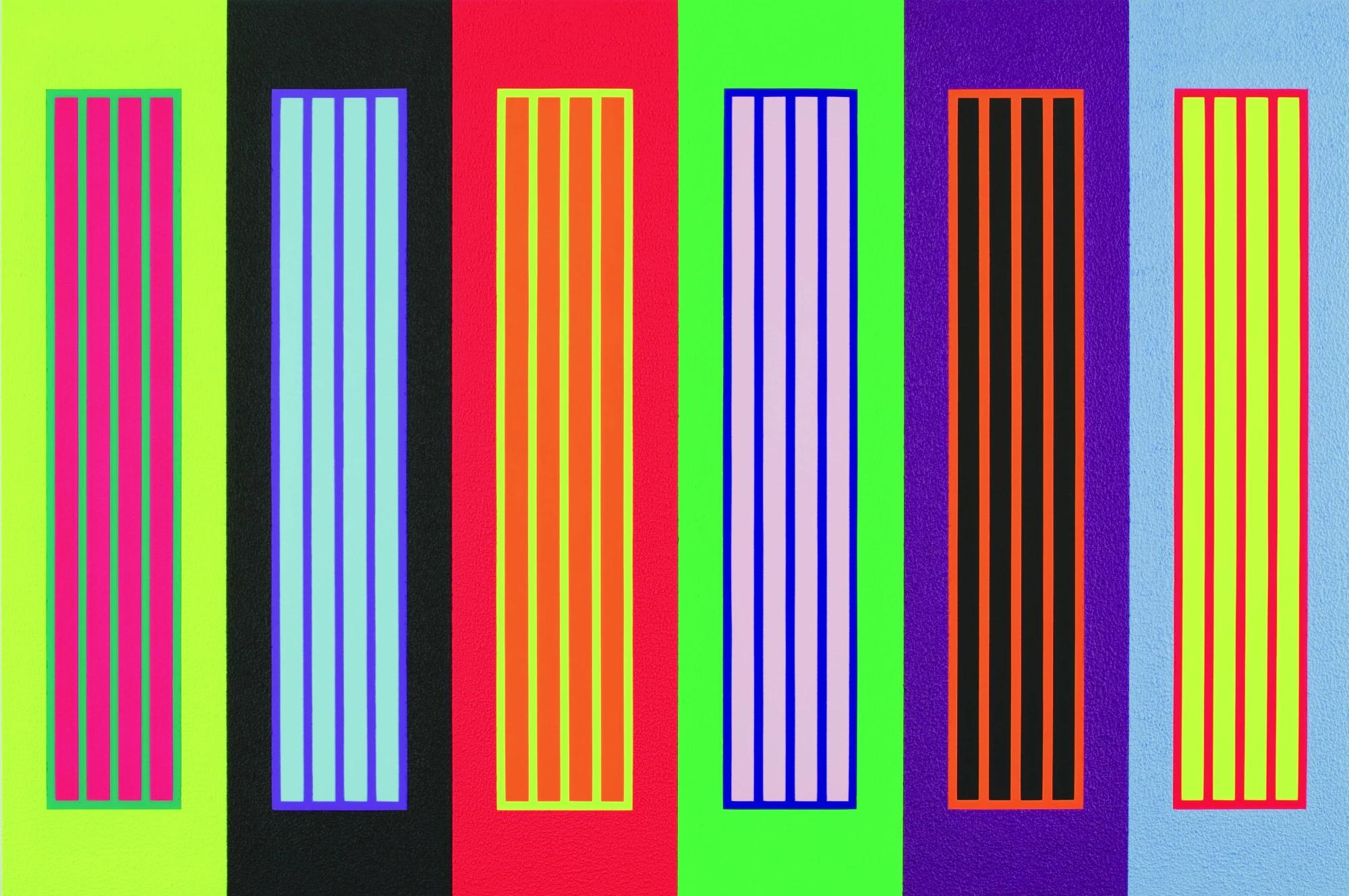
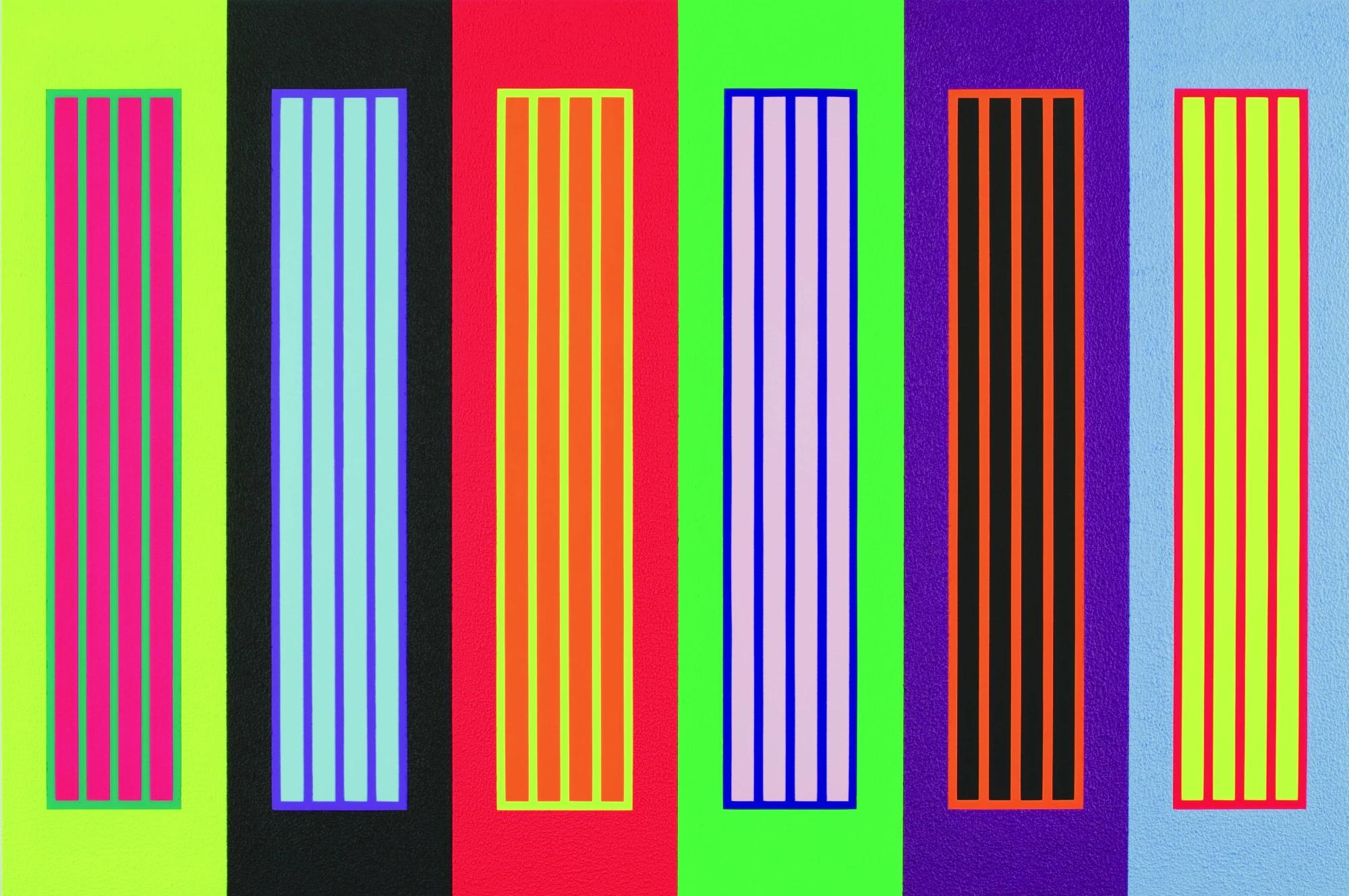
 Using DIV blocks, I created three digital art forgeries that are responsive to the browser window and are interactive upon the user's hover. The pieces showcased in my web design portfolio are: Composition A, Untitled Composition (#18) and Peter Halley's Laws of Rock.
Using DIV blocks, I created three digital art forgeries that are responsive to the browser window and are interactive upon the user's hover. The pieces showcased in my web design portfolio are: Composition A, Untitled Composition (#18) and Peter Halley's Laws of Rock.
 I created a page that acts as a preview of an architecture project called "ART CITY". The project is about an outdoor digital arts musuem that uses the facades of buildings to showcase the places history and art as a community.
I created a page that acts as a preview of an architecture project called "ART CITY". The project is about an outdoor digital arts musuem that uses the facades of buildings to showcase the places history and art as a community.
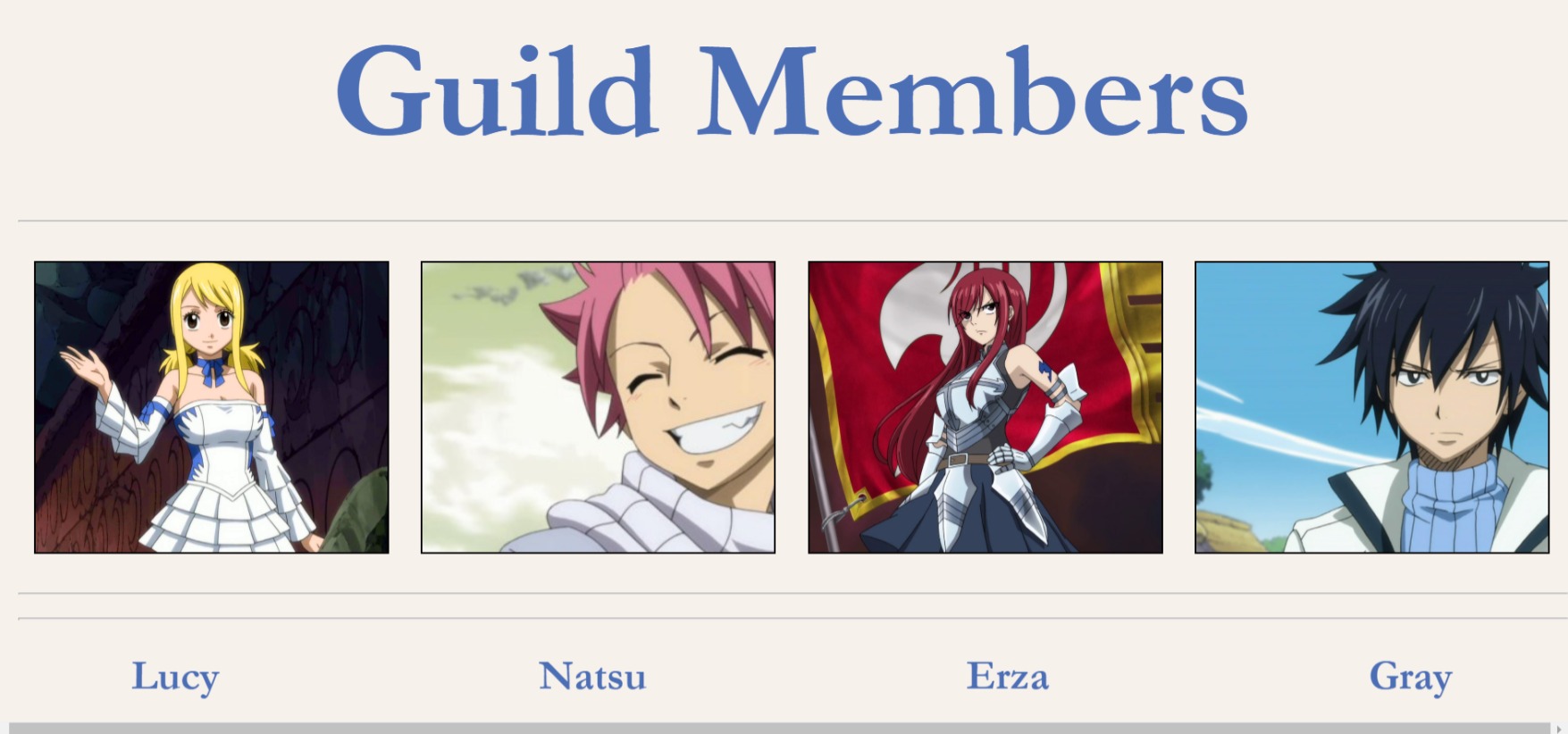
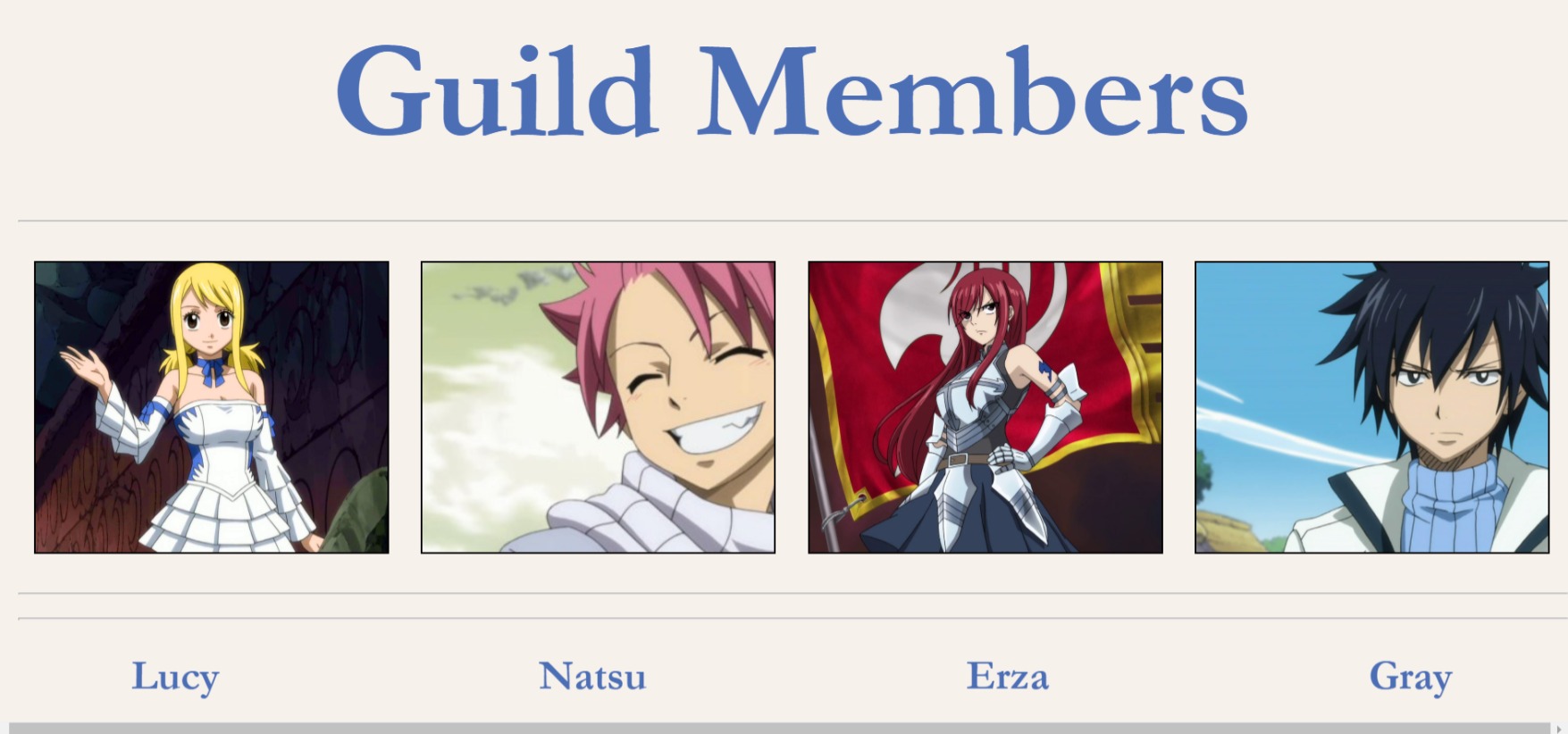
 Utilizing beautiful illustrations by fans worddwide, I created a gallery of some select works to showcase how viewers see the characters of Fairy Tail. By using FancyBox, I exihbited each individual character with a multitude of illustrations from a range of styles that vistors can interact with on the page.
Utilizing beautiful illustrations by fans worddwide, I created a gallery of some select works to showcase how viewers see the characters of Fairy Tail. By using FancyBox, I exihbited each individual character with a multitude of illustrations from a range of styles that vistors can interact with on the page.
 YOU'RE HERE! Thank you so much for visting and exploring my little world : )!
YOU'RE HERE! Thank you so much for visting and exploring my little world : )!
 In need of a cool buttom for an anchor? Here's the tutorial for you! In this walkthrough, I cover the instructions needed to succeed. Slides included here!!!
In need of a cool buttom for an anchor? Here's the tutorial for you! In this walkthrough, I cover the instructions needed to succeed. Slides included here!!!