Projects
project 1
- Project 1: Narrative Scrolling
- Project 2: Photo Essay

Narrative scrolling: one page website with cohesive narrative. Educated viewers on the ethics of sustainable & ethical jewelry consumption.
project 2

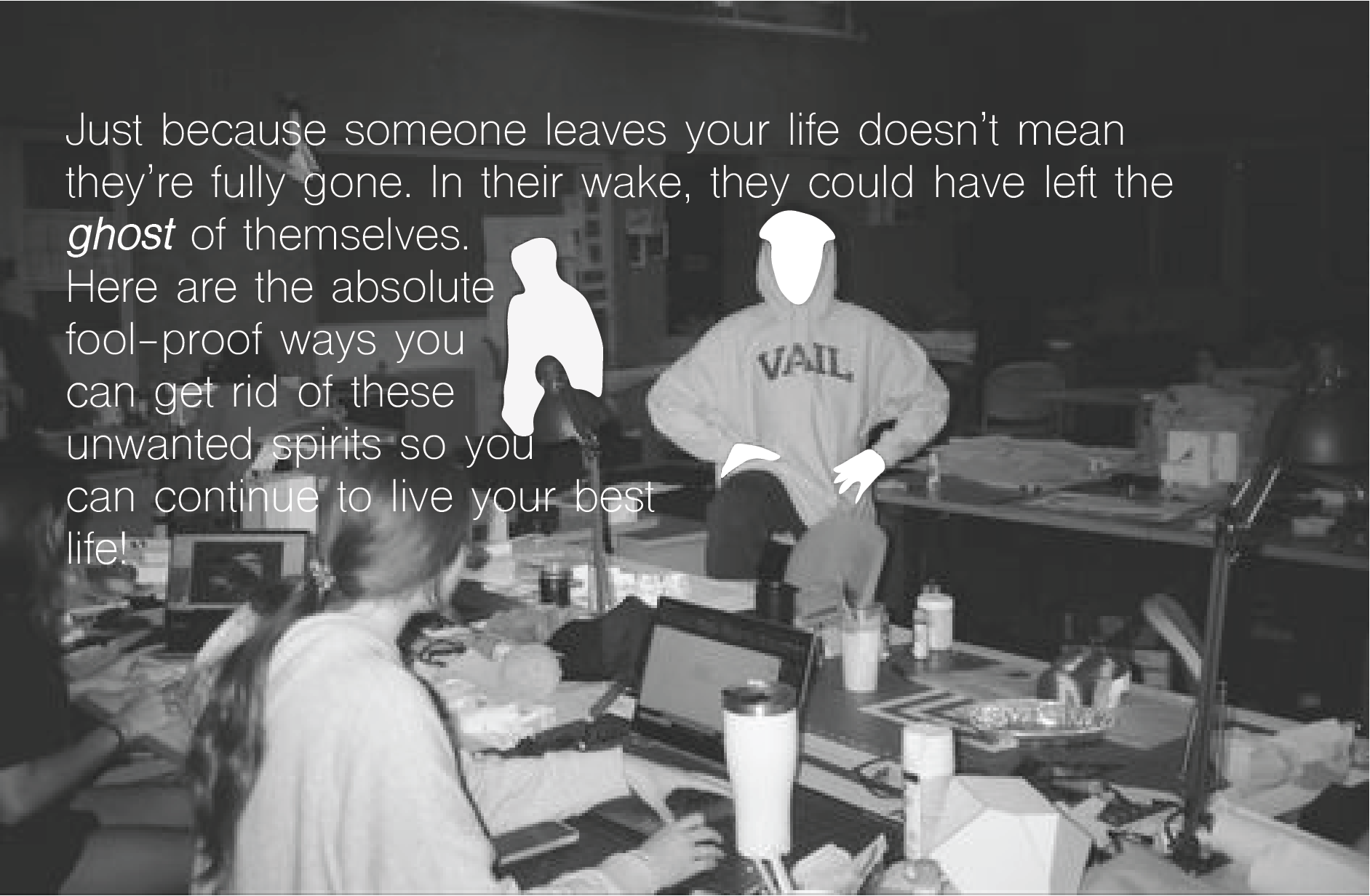
Photo essay using JQuery! Slideshow depicting grief as "ghosts" that guides viewers how to live after experiencing grief. Utilized photo collage and text, combined to portray a step-by-step story in a photo carousel.
Exercises
Exercise 1
- Exercise 1: Just ASCII About me
- In-Class: January 26, 2024
- Exercise 2: Getting to Know U(RL)

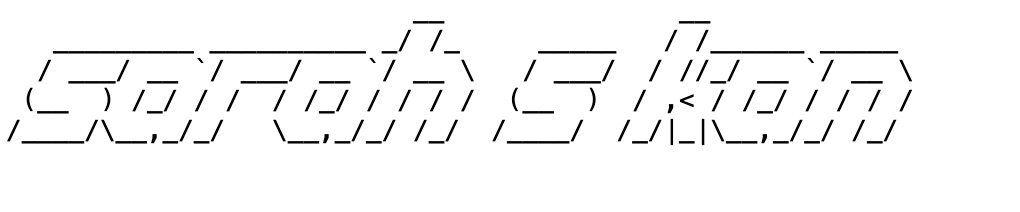
Finding ASCII tags, creating custom ASCII tag! See my custom ASCII tag below.
January 26

Practice building a website on January 26, 2024.
Exercise 2

First website page! Original index.html. RIP: you've been replaced by Project 3 but you will live on in my heart.
Demos
Peter Halley Demo
- Demo: Peter Halley Work File
- Exercise 3: d for div: art forgery with css3
- Demo: Basic Bage Composition
- Demo:Single Page Scroll
- Demo: JQuery Stellar Parallax
- Demo: JQuery Lightbox Photo Gallery
- JQuery Workfile

Color changes with CSS5, exploring hover feature, experimenting with DIVs.
d is for div

Recreating artworks using CSS5 features, DIVs, and hover feature.
basic page composition

Experimenting with basic page composition, DIVs.
single page scroll

Preparing for Project 1 with example website. Pagination!
jquery stellar parallax

Parallax scrolling with JQuery. Fixed buttons & not fixed buttons
lightbox photo gallery

One variation of creating a photo gallery with JQuery
jquery workfile