EXERCISES & PROJECTS
- Exercise #1: Just ASCII About Me
- Exercise #2: Getting to Know U(RL)
- Exercise #3: D for DIV: Art Forgery with CSS3
- Project #1: Narrative Scrolling
- Project #2: Image Essay Gallery
- Project #3: Web Portfolio
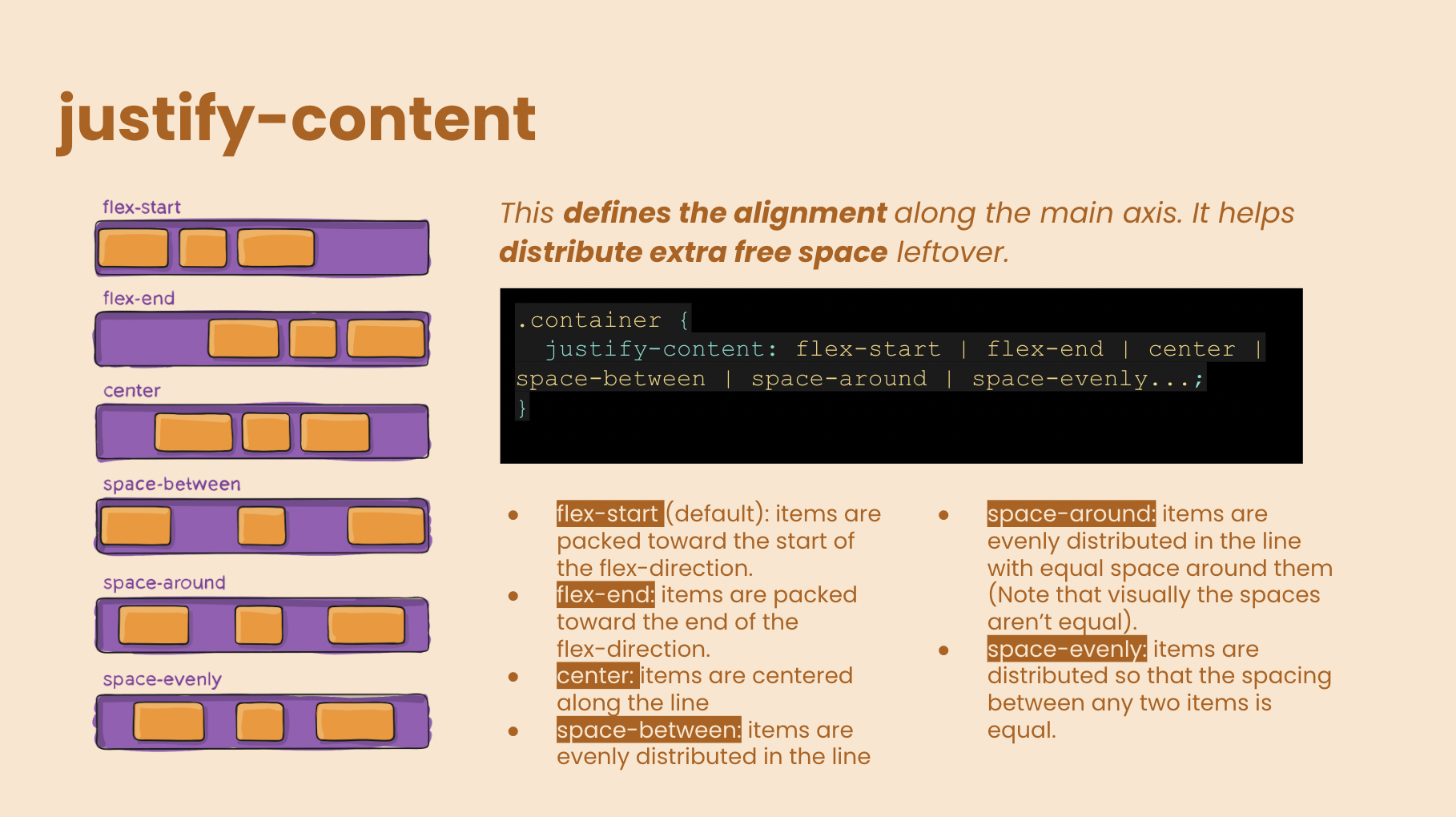
- CSS Flexbox Tutorial
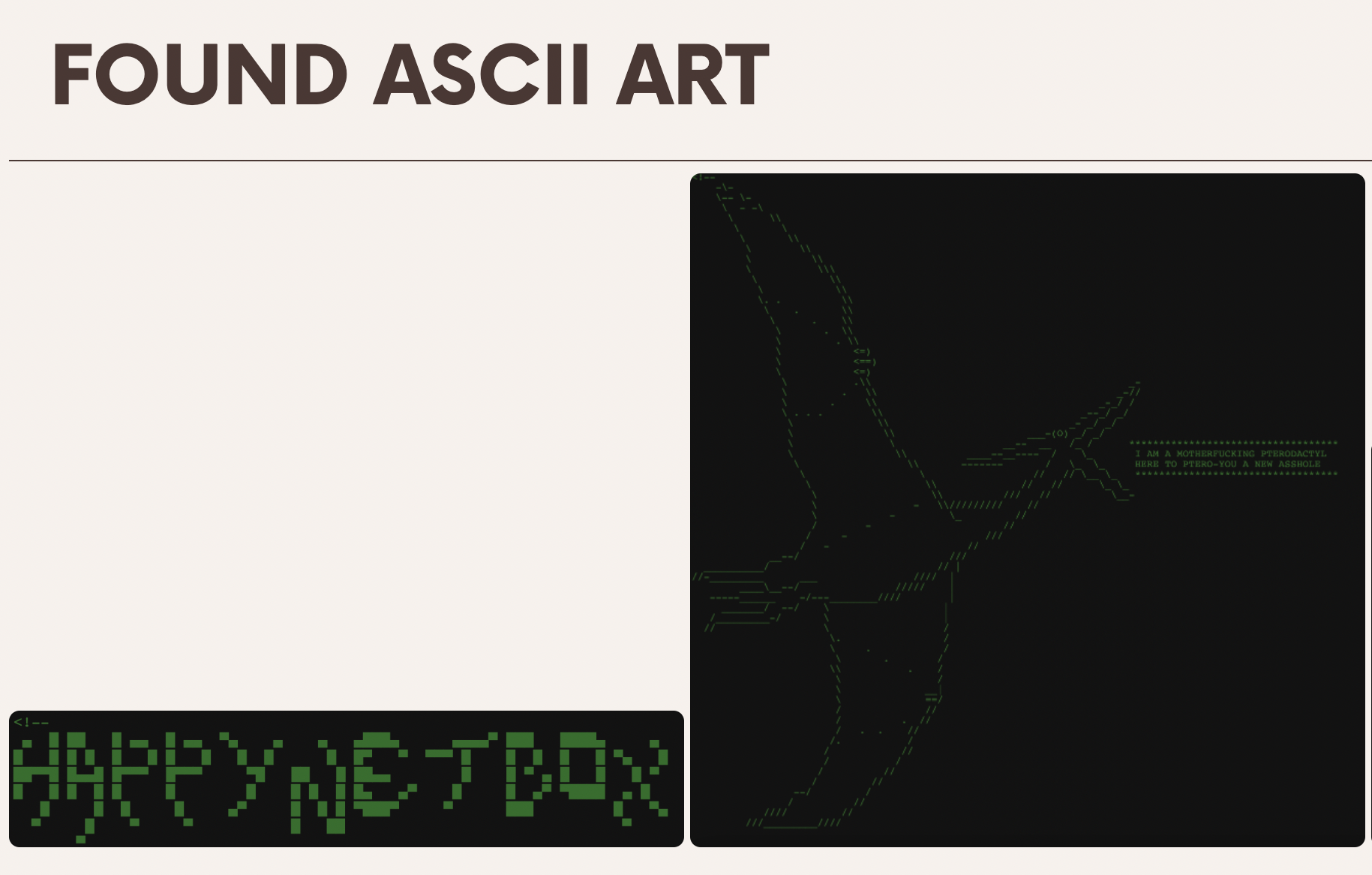
 ASCII logos are just one example of information that you can find hidden in website markup, and they are generally found inside of the comment tag near the top of the document. In this exercise, I identified three sites with ASCII logos in their markup: Happy Net Box,The Oatmeal, and The Harvard Business Review.
ASCII logos are just one example of information that you can find hidden in website markup, and they are generally found inside of the comment tag near the top of the document. In this exercise, I identified three sites with ASCII logos in their markup: Happy Net Box,The Oatmeal, and The Harvard Business Review.
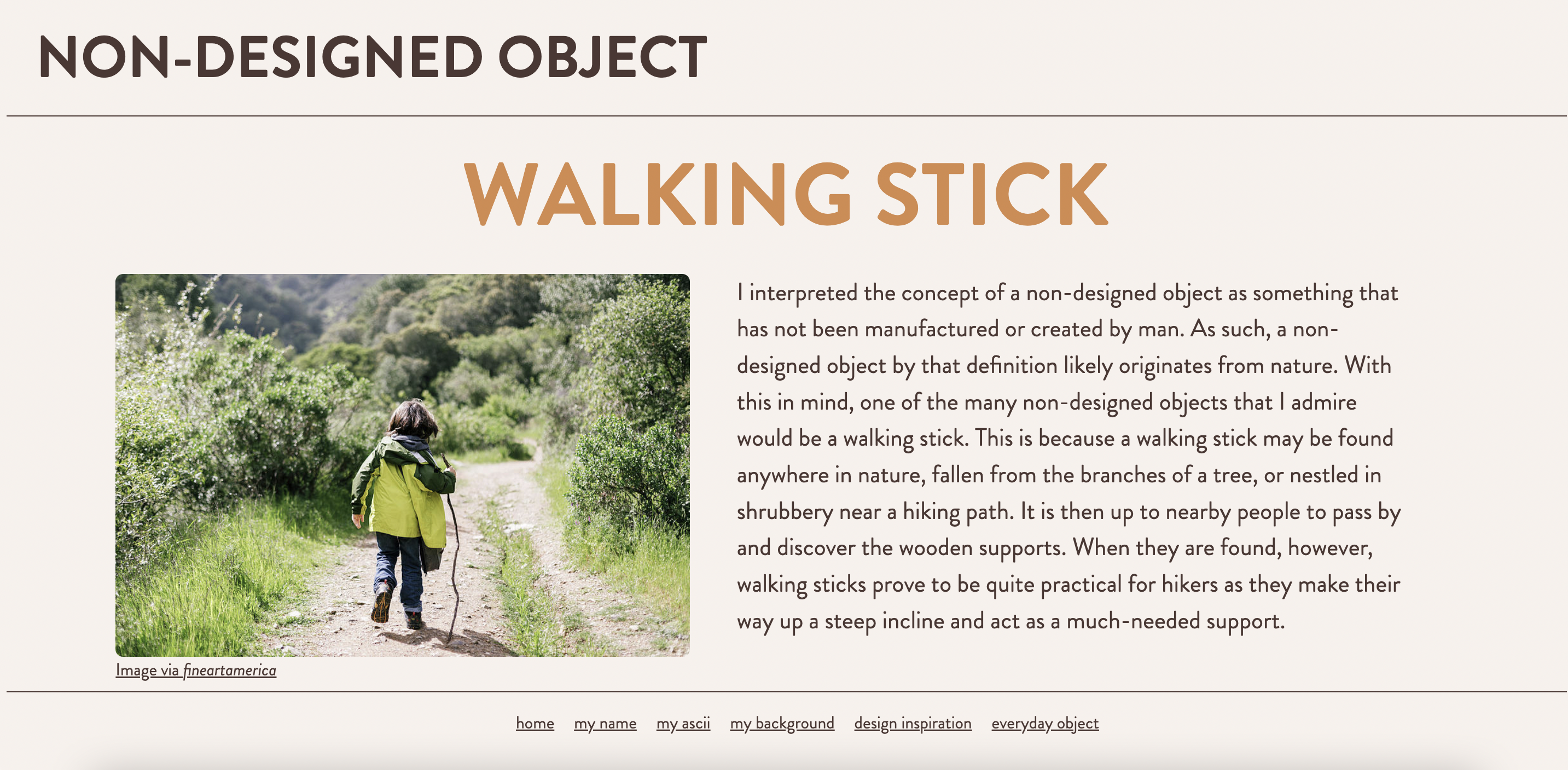
 A simple, multi-page website that provides a general introduction of myself. This exercise was meant to practice consistent navigation and was an opportunity for me to develop an overall design style for my current portfolio.
A simple, multi-page website that provides a general introduction of myself. This exercise was meant to practice consistent navigation and was an opportunity for me to develop an overall design style for my current portfolio.
D FOR DIV
Using DIV blocks, I created three digital art forgeries that are responsive to the browser window and are interactive upon the user's hover. The pieces showcased in my web design portfolio are: Four Symmetrical Groups, Untitled Composition (#18) and Peter Halley's Laws of Rock.
 I created a page for step-by-step instructions on how to prepare, cook, and serve my favorite food dish. In my experience, a common struggle that many encounter with cooking pages is the constant need to scroll away from the instructions and revisit the ingredients list, oftentimes causing them to scroll up and down on the site and oftentimes lose their place in the steps. As such, I troubleshooted this problem with information display by simply creating two separate columns with separate scrolls.
I created a page for step-by-step instructions on how to prepare, cook, and serve my favorite food dish. In my experience, a common struggle that many encounter with cooking pages is the constant need to scroll away from the instructions and revisit the ingredients list, oftentimes causing them to scroll up and down on the site and oftentimes lose their place in the steps. As such, I troubleshooted this problem with information display by simply creating two separate columns with separate scrolls.
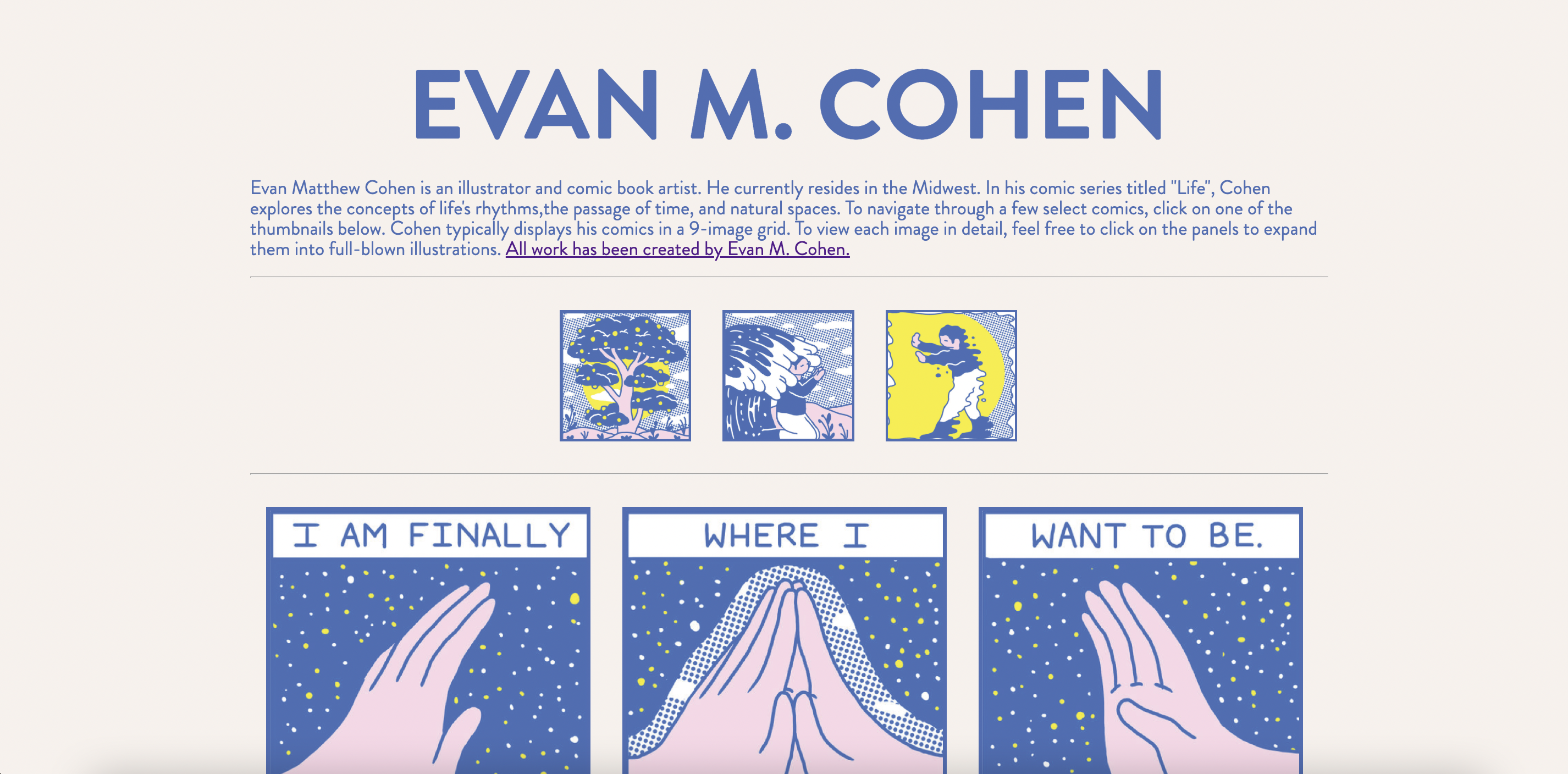
 Utilizing the beautiful illustrations by artist Evan M. Cohen, I created a gallery of some select works to tell an overarching story. By using FancyBox, I meant to showcase each individual illustration piece so that you can view the details of each drawing, but also keeping the narrative intact by arranging the gallery in a grid format exactly like the original overall illustrations.
Utilizing the beautiful illustrations by artist Evan M. Cohen, I created a gallery of some select works to tell an overarching story. By using FancyBox, I meant to showcase each individual illustration piece so that you can view the details of each drawing, but also keeping the narrative intact by arranging the gallery in a grid format exactly like the original overall illustrations.
 YOU'RE HERE! Thank you so much for coming to my site and I hope you enjoy browsing the web projects I've been working on all semester!
YOU'RE HERE! Thank you so much for coming to my site and I hope you enjoy browsing the web projects I've been working on all semester!
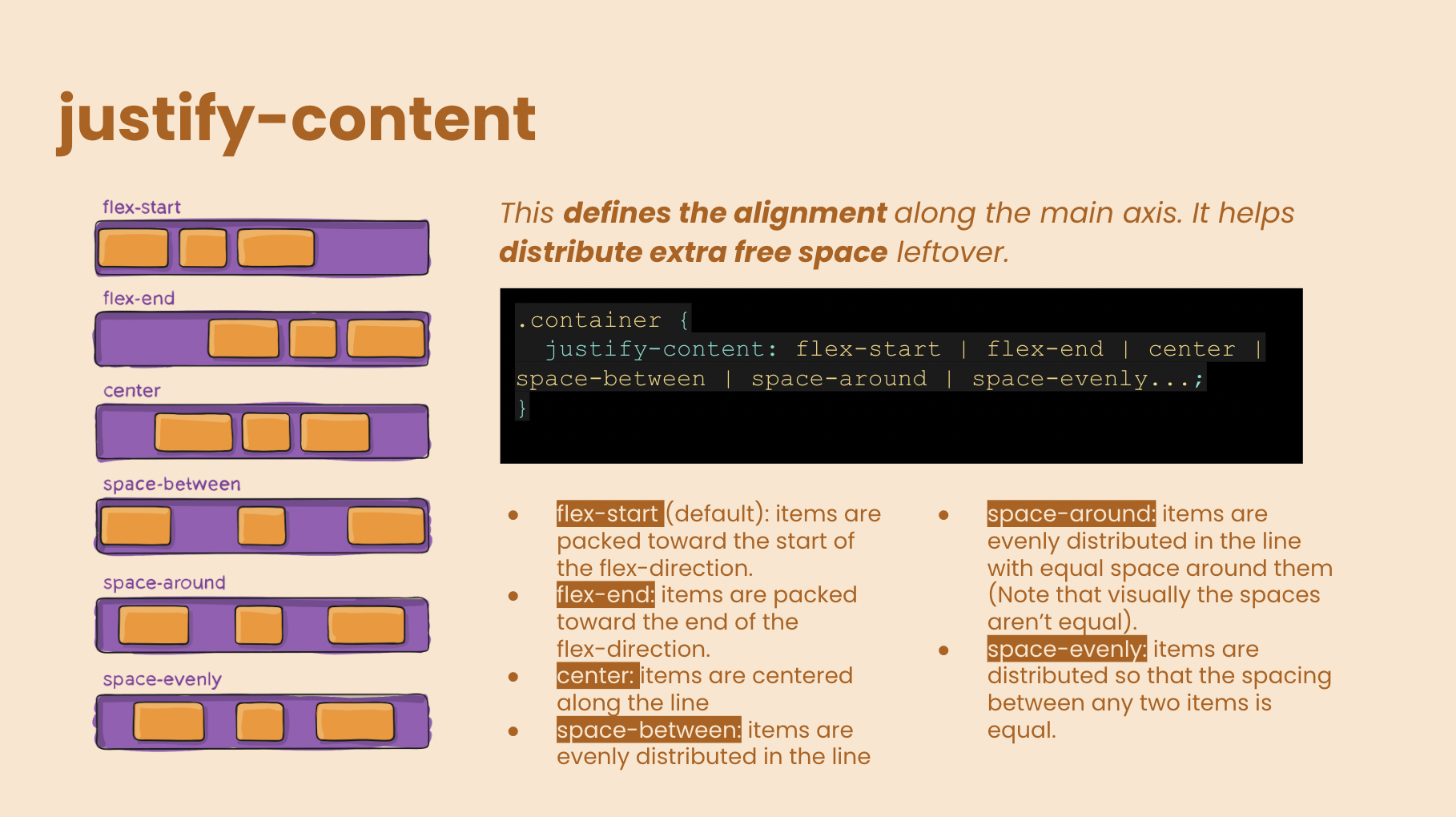
 Don't know how to integrate Flexbox into your CSS? Here's the tutorial for you! In this walkthrough, I cover the various properties of parent flex containers.
Don't know how to integrate Flexbox into your CSS? Here's the tutorial for you! In this walkthrough, I cover the various properties of parent flex containers.