




This project was created as an introduction site for the class that showcases ASCII art and details about my life and inspirations.

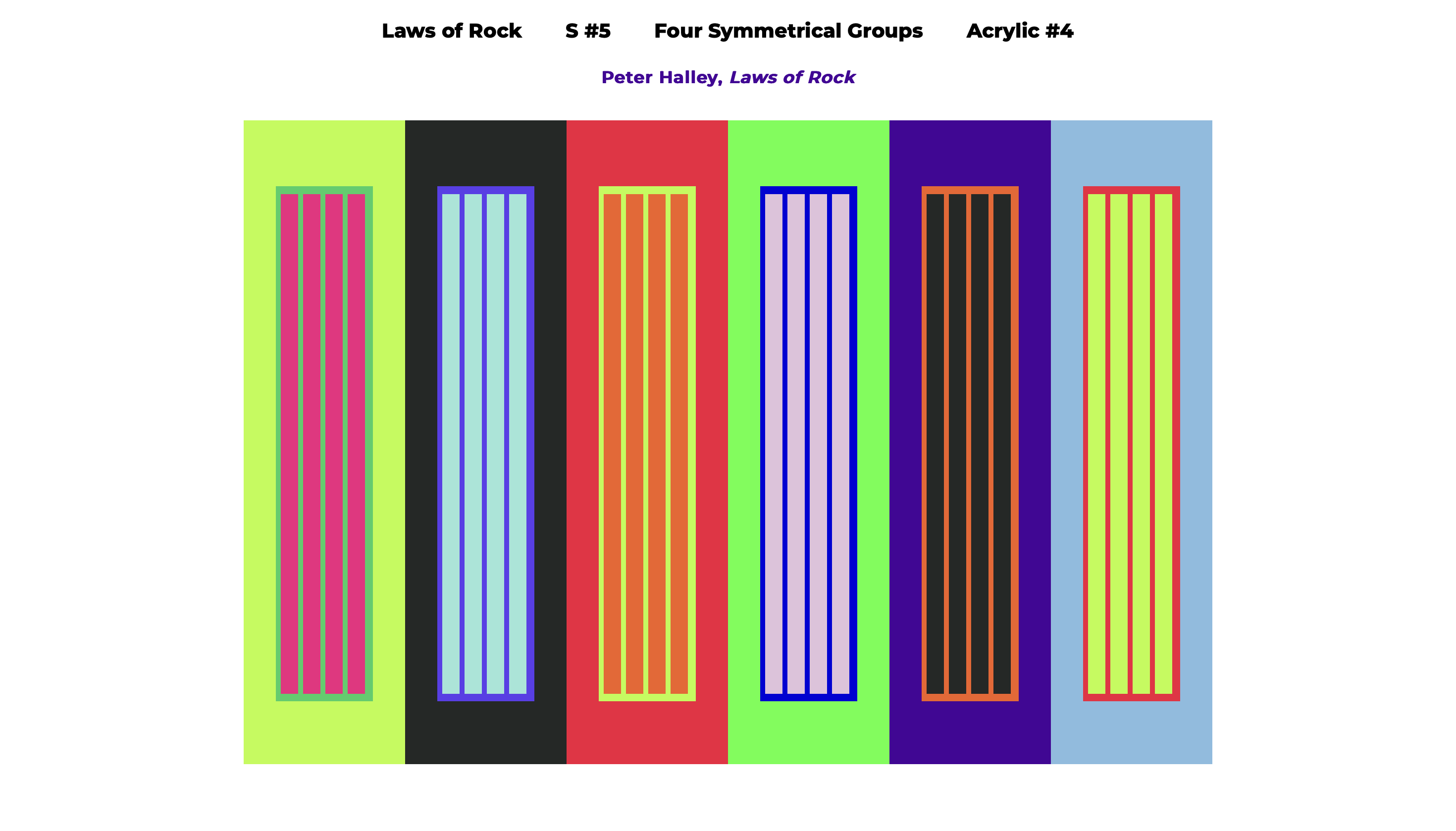
This project involved recreating three digital works of cubist art pieces that include interactive elements like color changes.

This demo was created to help us learn about how to create a single page scroll website with a fixed navigation bar.

This demo was created to help us learn about how to use transform and transition properties and how to apply them to our site elements.

This project explores a single-page scrolling website that communicates a narrative or process that includes transformations and transitions.

This demo showcases the scrollr function by creating a site where a square smoothly moves with the scroll while changing colors.

This demo was created to explore on-click item reveal buttons through an engaging narrative told with emojis.

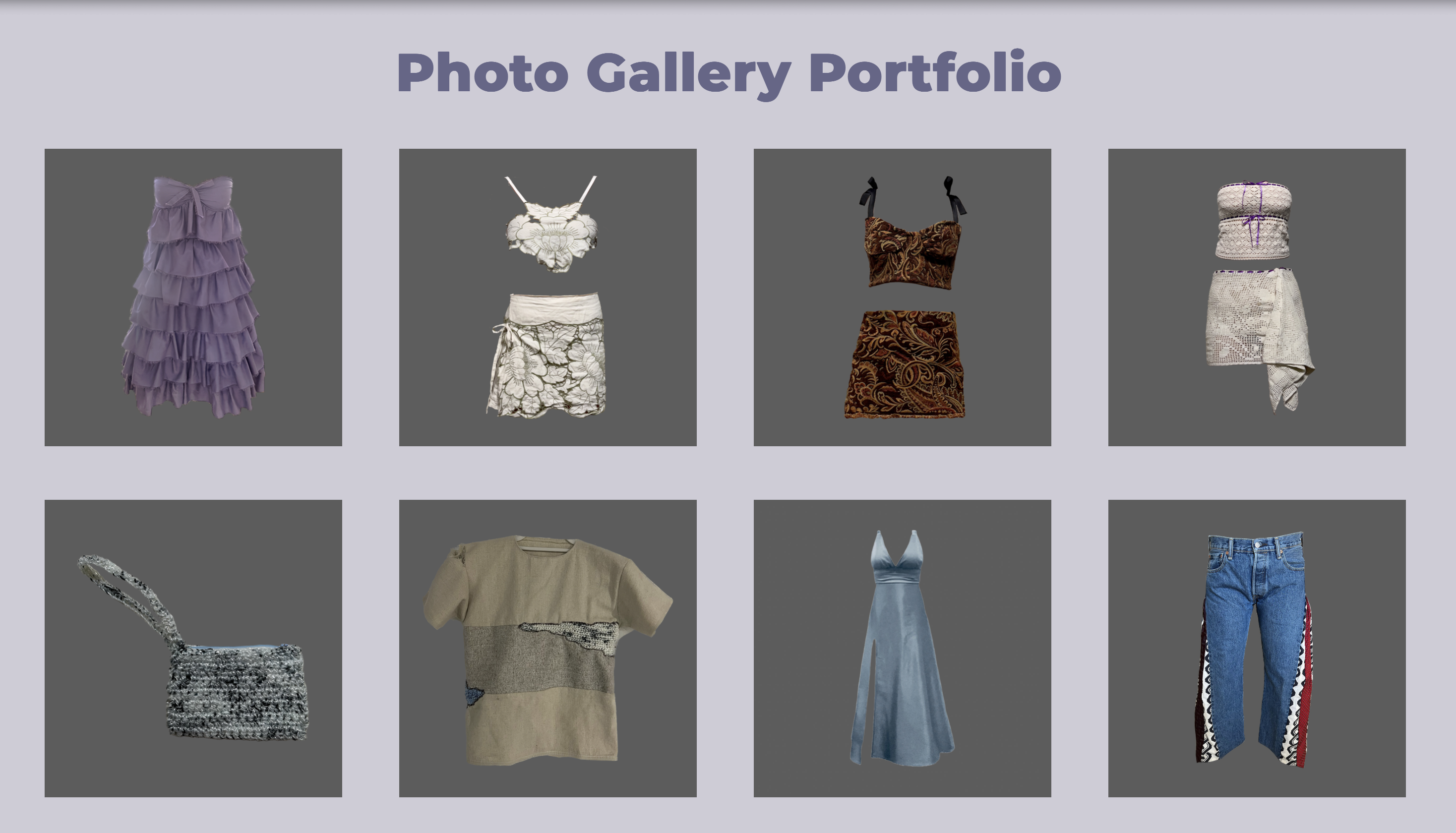
This project displays an interactive photo gallery using jQuery that showcases a series of 20 images from my personal portfolio.