Tutorial: Adding Video to Websites
Step 1.
Create a new folder for video and add it to your root folder:

Step 2.
Embed your video using the HTML < video > tag, and adjust display size accordingly.

Note: mp4 is the most common video format, but if necessary, other formats can be added for compatibility:
 Embedding Videos from Youtube!
Embedding Videos from Youtube!
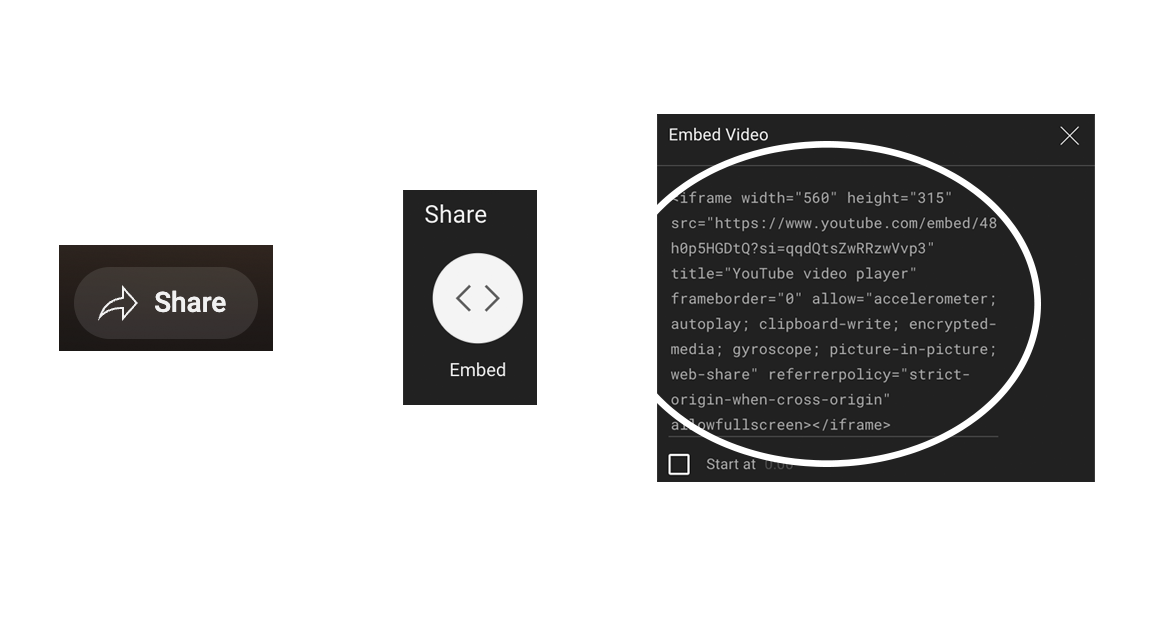
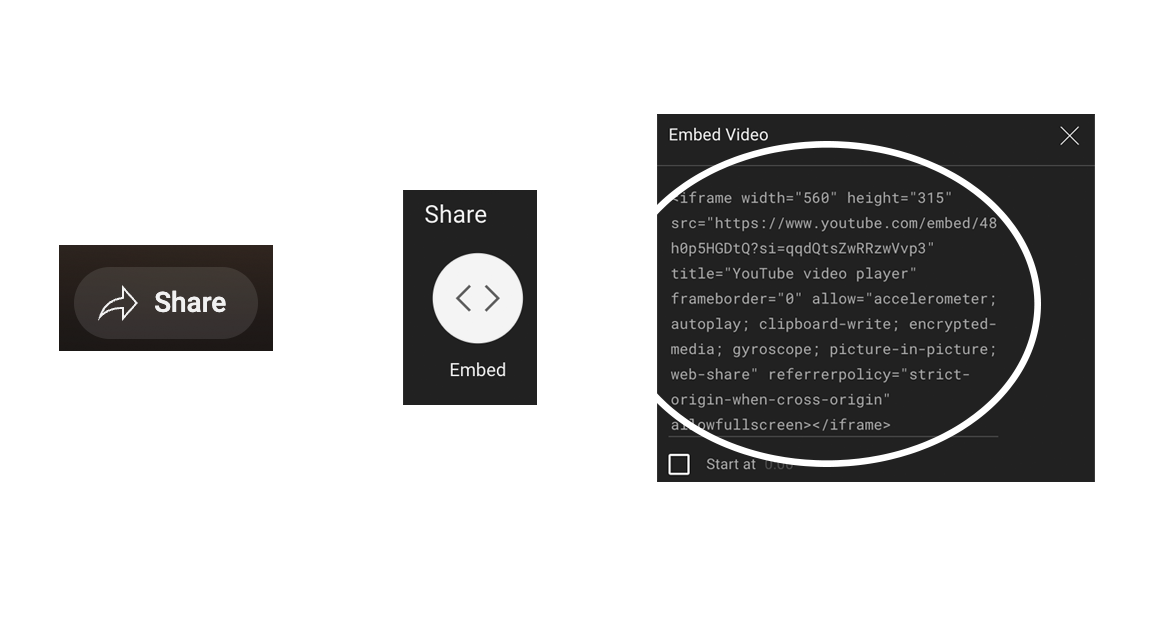
Step 1: Find a video and select the embed function.
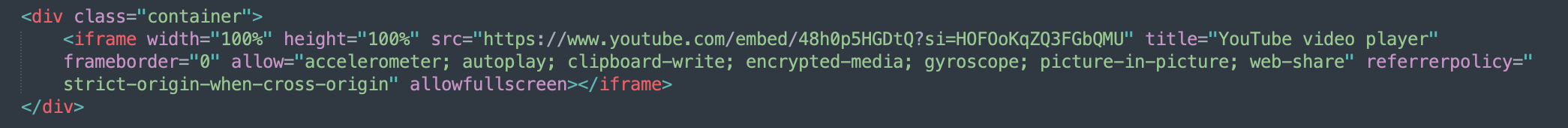
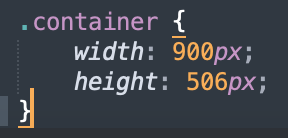
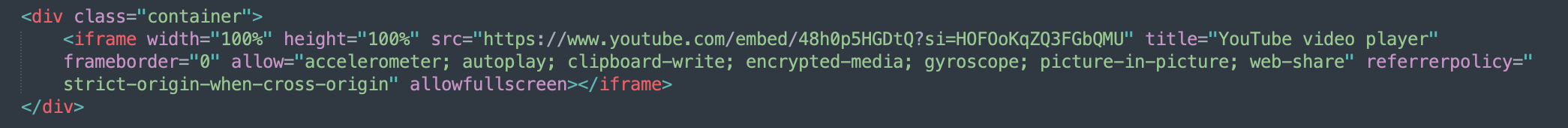
 Step 2: After copying the embed link from Youtube, paste it into your HTML file, and resize as needed.
Step 2: After copying the embed link from Youtube, paste it into your HTML file, and resize as needed.
 Note: Make sure you use a ratio of 16:9 to preserve the correct video dimensions.
Note: Make sure you use a ratio of 16:9 to preserve the correct video dimensions.
There are tons of 16:9 ratio calculators you can use to determine what size you need!